I am sure I have missed something obvious, but I am trying to draw a quadratic curve between two points using an html canvas, for which I need a 'control point' to set the curve. The start and end point of the curve are known, the control point is unknown because the lines are dynamically rotated. I just need to find this third point of the triangle in order to set the control point
I use this function to find the mid point of the line:
lineMidPoint(p: Point, q: Point): Point {
let x = (p.x q.x) / 2;
let y = (p.y q.y) / 2;
return { x: x, y: y } as Point;
}
This function works as expected.
Then a second function to get the angle of the line relative to the origin:
getAngleRelativeToOrigin(start: Point, end: Point): number {
let dx = start.x - end.x;
let dy = start.y - end.y;
let radians = Math.atan2(dy, dx);
return radians * (180/Math.PI);
}
It is hard to verify that this function is working.
Then finally I have a function for rotating the midpoint around either the start or the end of the line in order to find the control point:
getControlPoint(start: Point, end: Point): Point {
let midPoint = this.lineMidPoint(start, end);
let offset = 45 * (Math.PI / 180);
let theta = this.getAngleRelativeToOrigin(start, end) offset;
let x = Math.cos(theta) * (start.x - midPoint.x) - Math.sin(theta) * (start.y - midPoint.y) midPoint.x;
let y = Math.sin(theta) * (start.x - midPoint.x) - Math.cos(theta) * (start.y - midPoint.y) midPoint.y;
return { x: x, y: y } as Point;
}
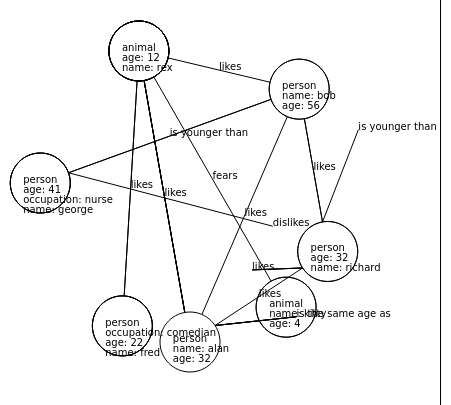
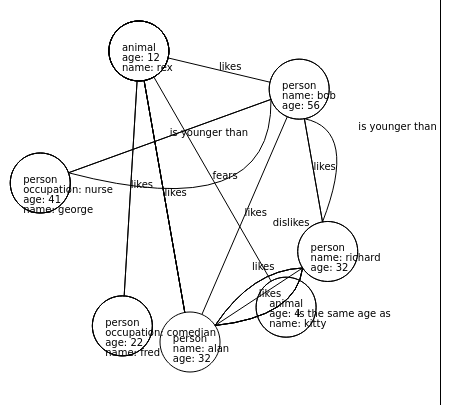
The result is this:
Those lines that are not connected to circles (for instance on the far right) should all be the length of the line they start from / 2, but they are clearly inconsistent.
When I draw the quadratic curves they are all wonky:
Can anyone lend a hand and tell me where Ive gone wrong?
CodePudding user response:
OK, your middle point is correct. Now determine difference vector and perpendicular to the line
let dx = start.x - end.x;
let dy = start.y - end.y;
let leng = Math.hypot(dx, dy);
let px = - dy / leng; //and get perpendicular unit vector
let py = dx / leng;
I am not sure what logic you wanted to implement, so I propose to get control point at distance d from line middle (so curve is symmetrical)
let xxx = midPoint.x d * px;
let yyy = midPoint.y d * py;
If you want to rotate middle point about start point, it might be done using the next approach:
let cost = Math.cos(45 * (Math.PI / 180));
let sint = Math.sin(45 * (Math.PI / 180));
let x = start.x 0.5 * dx * cost - 0.5 * dy * sint;
let y = start.y 0.5 * dx * sint 0.5 * dy * cost;