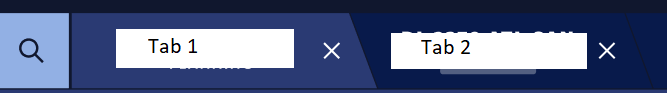
I have a ul that I'm using for my breadcrumbs component to make tabs that will look like this (The white blocks will be text styled differently):
I'm trying to create the slanted end of this tab using css styles for li:after.
.breadcrumb-container {
background: blue;
font-family: var(--font-family-semibold);
}
ul {
padding: 0;
margin-block-start: 0em;
margin-block-end: 0em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 0px;
li {
list-style: none;
display: inline-block;
text-transform: uppercase;
padding: 10px 20px;
a {
text-decoration: none;
color: white;
font-size: 14px;
line-height: 17px;
font-family: var(--font-family-semibold);
}
}
}
ul.tabs>li {
float: right;
padding-right: 60px;
padding-top: 11px;
padding-left: 40px;
height: 56px;
background: darkblue;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
max-width: 222px;
box-sizing: border-box;
border: 1px solid #10172E;
}
ul.tabs>li>a {
display: inline-block;
max-width: 100%;
overflow: hidden;
text-overflow: ellipsis;
text-decoration: none;
color: $alis-white;
}
li:after {
content: '';
position: relative;
width: 10%;
height: 100%;
bottom: 33px;
left: 90px;
border-right: 30px solid transparent;
border-bottom: 56px solid green;
}<div >
<ul >
<li ><mat-icon>search</mat-icon></li>
<li ><a href="javascript:void(0)">Different size Tab</a></li>
<li ><a href="javascript:void(0)">Tab 2</a></li>
</ul>
</div>My code looks like this:
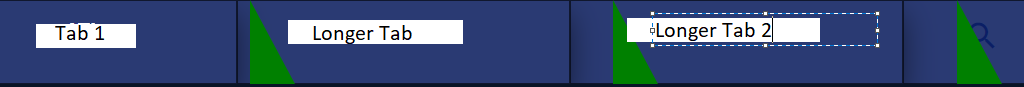
- The Green Triangles are the
li:afterstyle slices I'm trying to connect to the end of each tab. - I'm using
left: 90px;inli:afterbut that's not dynamic and will change based on the length of the text in the tab.
How do I connect this li:after style to the end of the tab dynamically?
CodePudding user response:
Make it position: absolute and stick it to the right with right: -30px of the parent li have position: relative, so no matter how long the text, it always stay at the end.
.breadcrumb-container {
background: blue;
font-family: var(--font-family-semibold);
}
ul {
padding: 0;
margin-block-start: 0em;
margin-block-end: 0em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 0px;
li {
list-style: none;
display: inline-block;
text-transform: uppercase;
padding: 10px 20px;
a {
text-decoration: none;
color: white;
font-size: 14px;
line-height: 17px;
font-family: var(--font-family-semibold);
}
}
}
ul.tabs>li {
float: right;
padding-right: 60px;
padding-top: 11px;
padding-left: 40px;
height: 56px;
background: darkblue;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
max-width: 222px;
box-sizing: border-box;
border: 1px solid #10172E;
position: relative;
}
ul.tabs>li>a {
display: inline-block;
max-width: 100%;
overflow: hidden;
text-overflow: ellipsis;
text-decoration: none;
color: $alis-white;
}
li:after {
content: '';
position: absolute;
width: 0;
height: 0;
bottom: -1px;
right: -30px;
border-right: 30px solid transparent;
border-bottom: 56px solid green;
}<div >
<ul >
<li ><mat-icon>search</mat-icon></li>
<li ><a href="javascript:void(0)">Different size Tab</a></li>
<li ><a href="javascript:void(0)">Tab 2</a></li>
</ul>
</div>