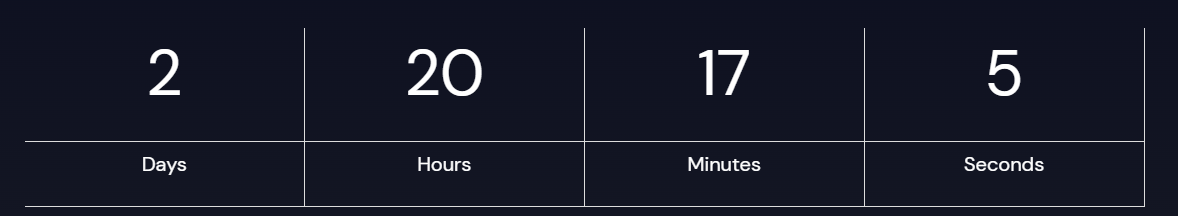
So I am trying to add a countdown timer on my wordpress site that every wednesdays resets at 8:30PM to the next wednesday. I have the js figured out but when I am adding it to the website the I cannot seem get rid of all of the borders from the element.
var countDownDate = new Date("Jan 25, 2023 20:30:00").getTime();
var x = setInterval(countdown, 1000);
function countdown() {
var now = new Date().getTime();
var distance = countDownDate - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("days").innerHTML = days;
document.getElementById("hours").innerHTML = hours;
document.getElementById("mins").innerHTML = minutes;
document.getElementById("secs").innerHTML = seconds;
if (distance < 0) {
resetCountdown();
}
}
function resetCountdown() {
clearInterval(x);
var nextWednesday = new Date();
nextWednesday.setDate(nextWednesday.getDate() (3 7 - nextWednesday.getDay()) % 7);
nextWednesday.setHours(20);
nextWednesday.setMinutes(30);
countDownDate = nextWednesday.getTime();
x = setInterval(countdown, 1000);
}body {
background-color: black
}
/* added for visibility */
#count {
text-align: center;
color: white;
background: black;
}
table {
width: 100%;
text-align: center;
border: none;
border-style: none;
border-collapse: collapse;
border: 0px;
}
td {
width: 25%;
}
#days {
color: white;
}
#hours {
color: white;
}
#mins {
color: white;
}
#secs {
color: white;
}
#text {
color: white;
}<body>
<table border=0 cellspacing=0>
<tr>
<th>
<h1 id="days"></h1>
</th>
<th>
<h1 id="hours"></h1>
</th>
<th>
<h1 id="mins"></h1>
</th>
<th>
<h1 id="secs"></h1>
</th>
</tr>
<tr>
<td>
<h3 id="text">Days</h3>
</td>
<td>
<h3 id="text">Hours</h3>
</td>
<td>
<h3 id="text">Minutes</h3>
</td>
<td>
<h3 id="text">Seconds</h3>
</td>
</tr>
</table>
</body>Have tried adding all of the border atributes that I looked up. I also went under the advance tab on element to add table{border:none;} in the custom CSS section. I am new to wordpress so I am not sure if there is somewhere where my CSS is being overwritten or if I am messing up the css in the embed itself. Any help would be appreciated.
CodePudding user response:
This style rule in your web page is causing the borders to appear:
td, th {
padding: 8px;
border-width: 0 1px 1px 0;
}
You can override this with a rule to target just that one table:
table#test1 td, table#test1 td th {
border: 0;
}
CodePudding user response:
Try this,
{border: none !important;}
if it didn't work create an ID specifically for the table you are referring to and call that specific ID on CSS.
edit: it would be important to add !important when you have to override elementor default CSS.