I want the path to the file to look like this: "/assets/style/home.css"
But even though VSCode recognizes this path, and takes me there when I click it, the CSS doesn't appear on the page. It only appears when the path has the two dots: "../assets/style/home.css"
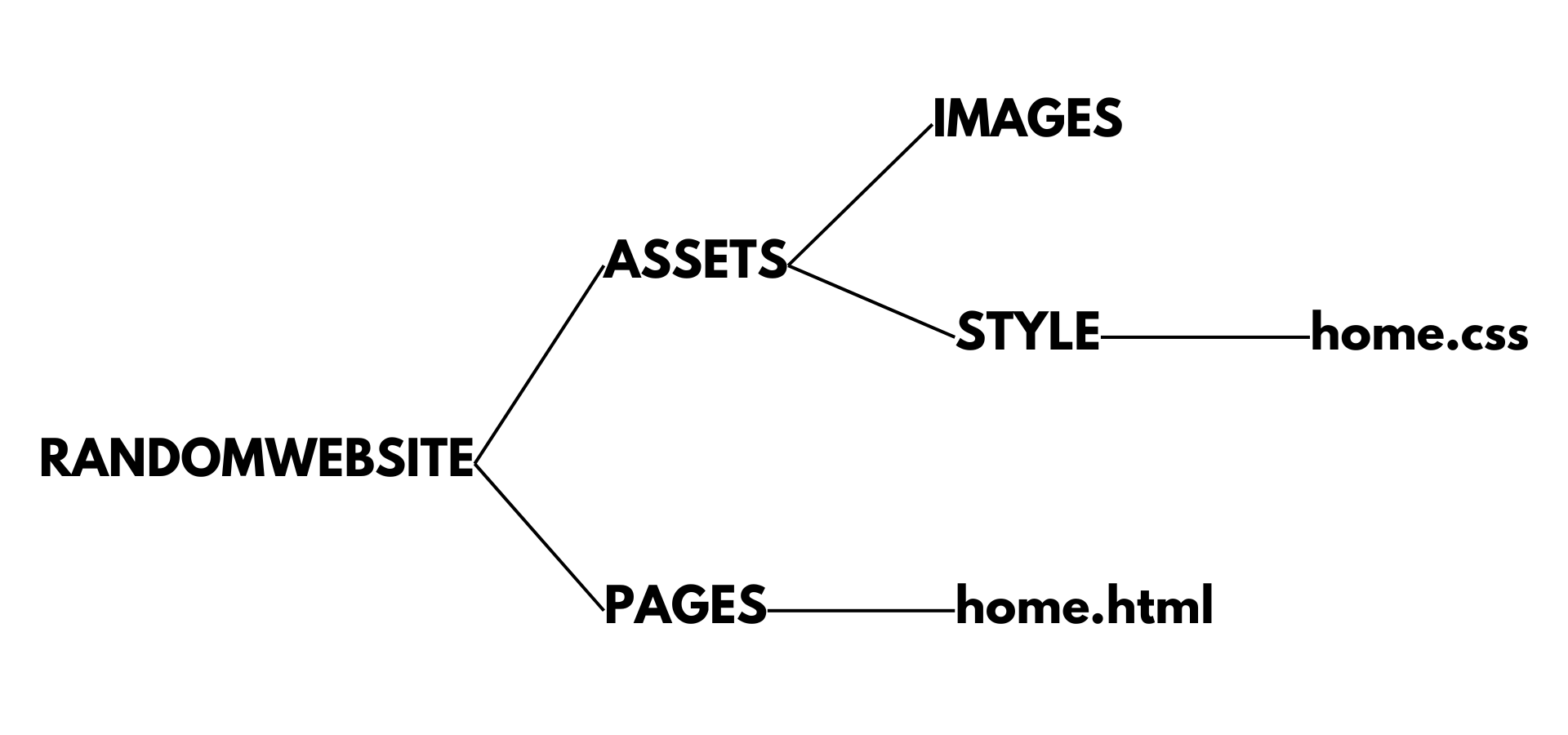
Any ideas on how can I fix this? This is what the entire path looks like:
It's like that with every single path I use in this project, actually. I have to use the two dots for everything.
CodePudding user response:
The "../" means that it is to return a directory, as your HTML file is inside the PAGES directory it is necessary to use the "../".
To call the css file like this "/assets/style/home.css" you need to move the assets folder into the PAGES folder
CodePudding user response:
The "../" before the file path is used to move up one directory level. It seems that the HTML file linking to the CSS file is in a subdirectory and the CSS file is in a directory one level up. If you want to use the path "/assets/style/home.css" the file should be in the same directory as the HTML file or a subdirectory of the HTML file.
You could also consider using absolute path instead of relative path, it would work regardless of where the HTML file is. Upvote if it helps.
CodePudding user response:
Your code should work if RANDOMWEBSITE is the root folder of the web server.
It will work in VSCode if you open the folder RANDOMWEBSITE, but perhaps your webserver is configured to use a different root folder above your directory.
For example the root folder might be html, and your website is at html/RANDOMWEBSITE/. In this case it would look for the css file in html/assets/style/home.css, rather than html/RANDOMWEBSITE/assets/style/home.css.
Check what the root folder of the webserver is set to and reconfigure, or alternativly remove the RANDOMWEBSITE folder from your folder tree and work within the existing root folder.