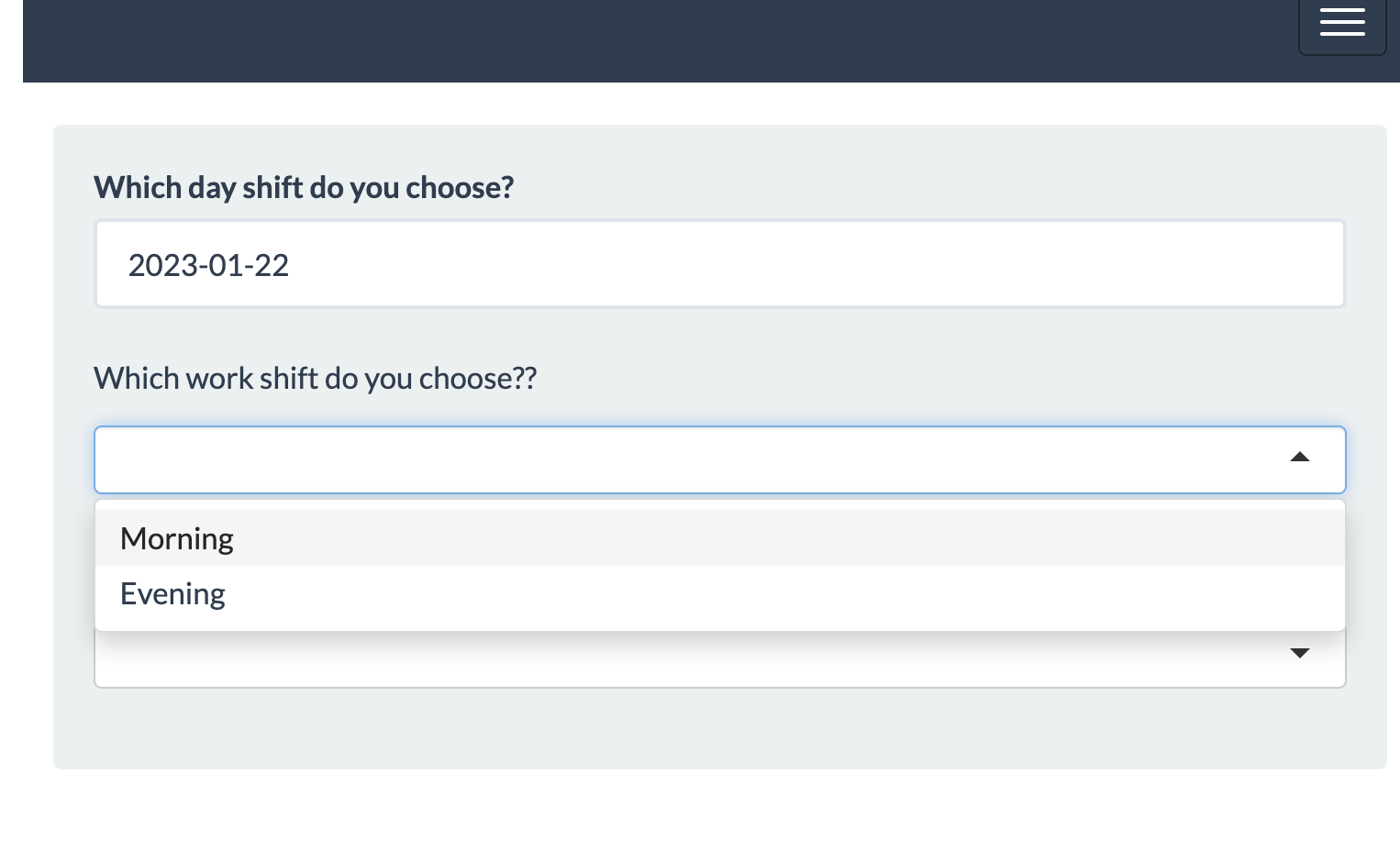
If you used the code below, see that it will have a date and two selectInput. If I select a Sunday on the calendar, for example, the Morning option is already selected in the second selectInput , would it be possible to leave this option unchecked, both in relation to the work shift and the chosen market? Therefore, these options would only be selected by the user.
library(shiny)
library(shinythemes)
library(lubridate)
df1<- structure(
list(
Marketname = c("Market1","Market1", "Market2","Market2", "Market3", "Market3"),
Days = c("Sunday","Sunday","Sunday","Sunday", "Sunday","Tuesday"),
Openinghours = c("Morning","Evening", "Morning","Evening","Evening","Evening")
), row.names = c(NA, 6L), class = "data.frame")
ui <- fluidPage(
shiny::navbarPage(theme = shinytheme("flatly"), collapsible = TRUE,
br(),
tabPanel("",
sidebarLayout(
sidebarPanel(
dateInput("date", "Which day shift do you choose?"),
selectInput("hours", label = h5("Which work shift do you choose??"), choices = NULL,
selected = ""),
selectInput("market", label = h5("Choose a market??"), choices = NULL,
selected = "")
),
mainPanel(
)
))
))
server <- function(input, output, session) {
week_day <- reactive({
wday(input$date, label = TRUE, abbr = FALSE)
})
observe({
updateSelectInput(session, "hours",
choices = unique(df1[df1$Days == week_day(), "Openinghours"])
)
})
observe({
updateSelectInput(session, "market",
choices = unique(df1[df1$Days == week_day() & df1$Openinghours %in% input$hours, "Marketname"])
)
})
}
shinyApp(ui = ui, server = server)
CodePudding user response:
Unfortunately a selectInput will by default show the first option. But following