I have tried word-wrap and overflow but nothing seems to make any difference. I am open to any suggestions on how to fix this problem.
CodePudding user response:
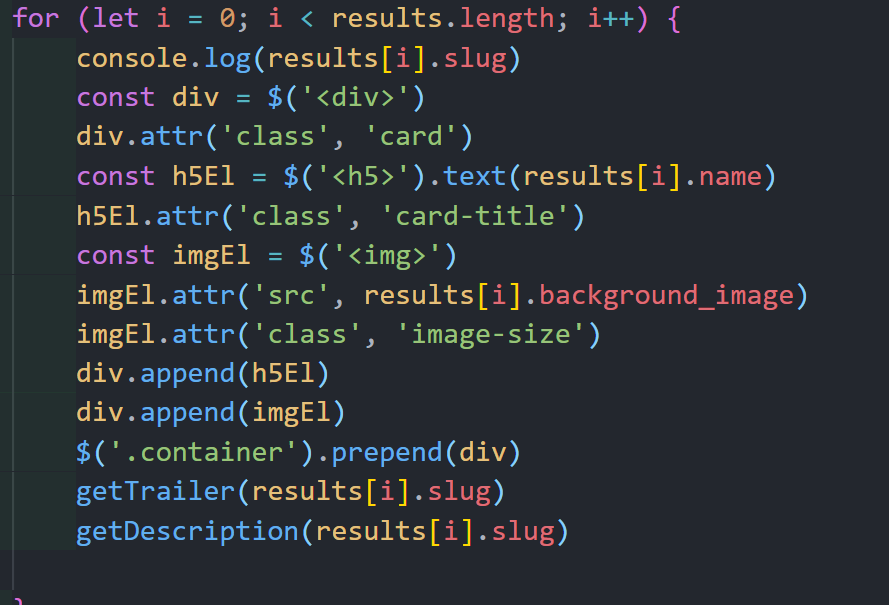
You can use text-overflow: ellipsis; for this on card-title add these css proerties to yoou card title
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
CodePudding user response:
Brian, next time plz share your code in text form not in image form! thanks. To Wrap text you have to set overflow to hidden for parent.
<html>
<!-- Code just for reference -->
<body style="display: flex;">
<div style="overflow: hidden;background: red;">
<h5 style="text-overflow: ellipsis;overflow: hidden;white-space: nowrap;">Hello world this is text that will wrap</h5>
</div>
<!-- increase width of second div and first div's text will wrap when it get conjested -->
<div style="width: 900px;overflow: hidden;background: blue;">
<h5>Hello world this is text blah blah</h5>
</div>
</body>
</html>`
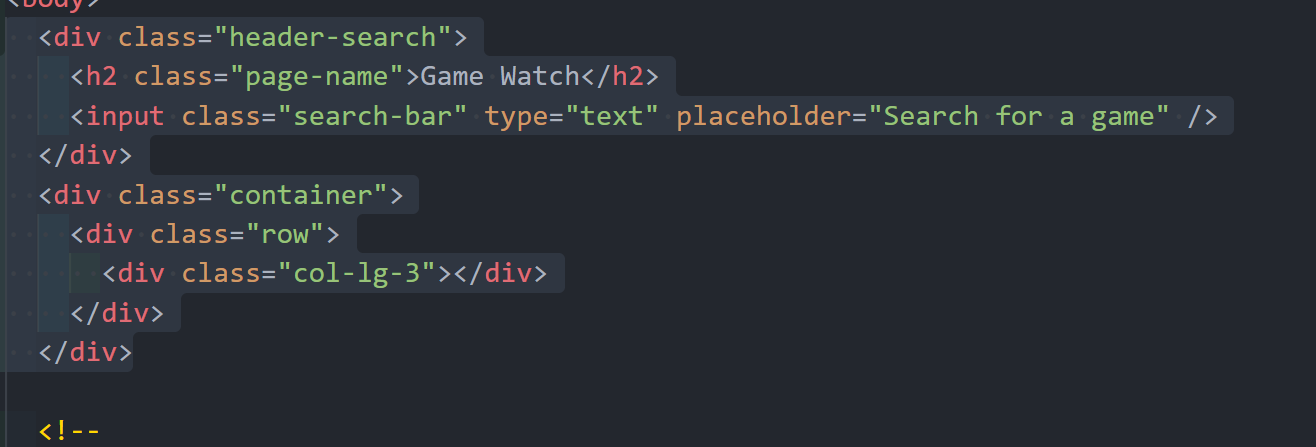
In your case set "overflow: hidden" for 'card' class and for 'card-title' class title set these three properties
{
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}