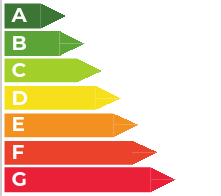
I'm trying to build an EU Energy Efficiency Rating widget, which looks sth like this:

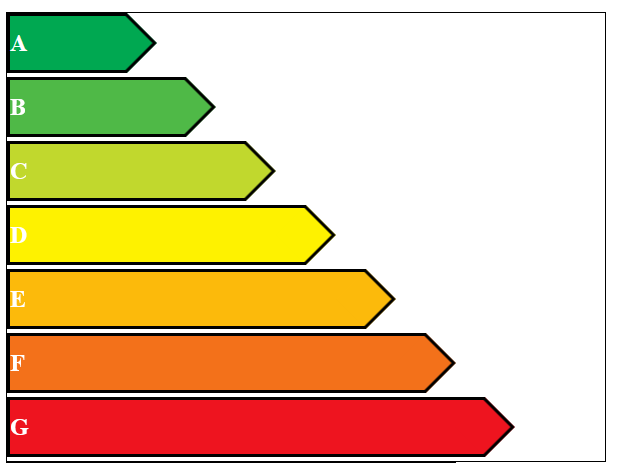
However, I'm struggling to create the arrow shape in a way that would be responsive to changes in height/width, plus I need a black border all around each arrow.
This is what I've come up with until now for each arrow:
span {
display: flex;
flex-direction: row;
align-items: center;
font-weight: 700;
font-size: 1em;
color: white;
padding: 2%;
height: 70%;
background: #3b7634;
width: 10%;
}
span::before {
top: 0;
background: linear-gradient(to right top, red 50%, transparent 50%);
}
span::after {
bottom: 0;
background: linear-gradient(to right bottom, red 50%, transparent 50%);
}
Note how the tip is too "pointy" and a little rough. This is indeed responsive, but it's not pretty, nor is it possible to apply a border around the whole body tip, bc the tip is created using linear-gradient.
So, is there any better way of doing it?
I'm using Angular btw.
Thanks in advance.
CodePudding user response:
You would want to use a triangle rather than a linear-gradient. For example: