I have a problem converting jQuery's $.ajax requests to Angularjs's $http requests (Angularjs v1.8.x).
I have a form with one text input and one image/file input an I am sending requests via form's submit button with ng-click="uploadImage($e)".
I think the problem lies in Angularjs not sending filled form data together with the request.
My $.ajax requests are working fine, but for my $http requests, there are no Form Data inside browser's Developer Console - see the screenshots below. Responses to my $http requests are 200, but returned data is not correct because form data is never sent with the request.
For both $.ajax and $http I prepare form data with this function:
/**
* @var form is an HTML element
*/
function prepData(form) {
var fdata = new FormData();
for(var i = 0; i < form.length; i ) {
var NN = form[i].nodeName.toUpperCase();
var name = form[i].name;
if(typeof name != "undefined" && name != "") {
if(NN == "INPUT") {
var NT = form[i].type.toUpperCase();
if(NT == "FILE") {
for(var j = 0; j < form[i].files.length; j ) {
fdata.append(name, form[i].files[j], form[i].files[j].name);
}
} else if(NT == "CHECKBOX" || NT == "RADIO") {
if(form[i].checked == true) {
fdata.append(name, form[i].value);
}
} else {
fdata.append(name, form[i].value);
}
} else {
fdata.append(name, form[i].value);
}
}
}
return fdata;
}
$.ajax request options:
var ajaxOptions = {
type : "POST",
async : true,
url : getFullUrl(),
data : prepData(form),
dataType : self.dataType,
beforeSend: function (request) {
request.setRequestHeader("translate", User.settings.lang);
request.setRequestHeader("userid", User.logged);
}
};
$http request options:
var httpOptions = {
type : "POST",
async : true,
url : getFullUrl(),
data : prepData(form),
dataType : self.dataType,
headers : {
"translate": User.settings.lang,
"userid": User.logged,
"X-Requested-With": "XMLHttpRequest",
"Content-Type": undefined,
"transformRequest": []
},
eventHandlers: {
"readystatechange": function(event) {
this.xhr = event.currentTarget;
}
}
};
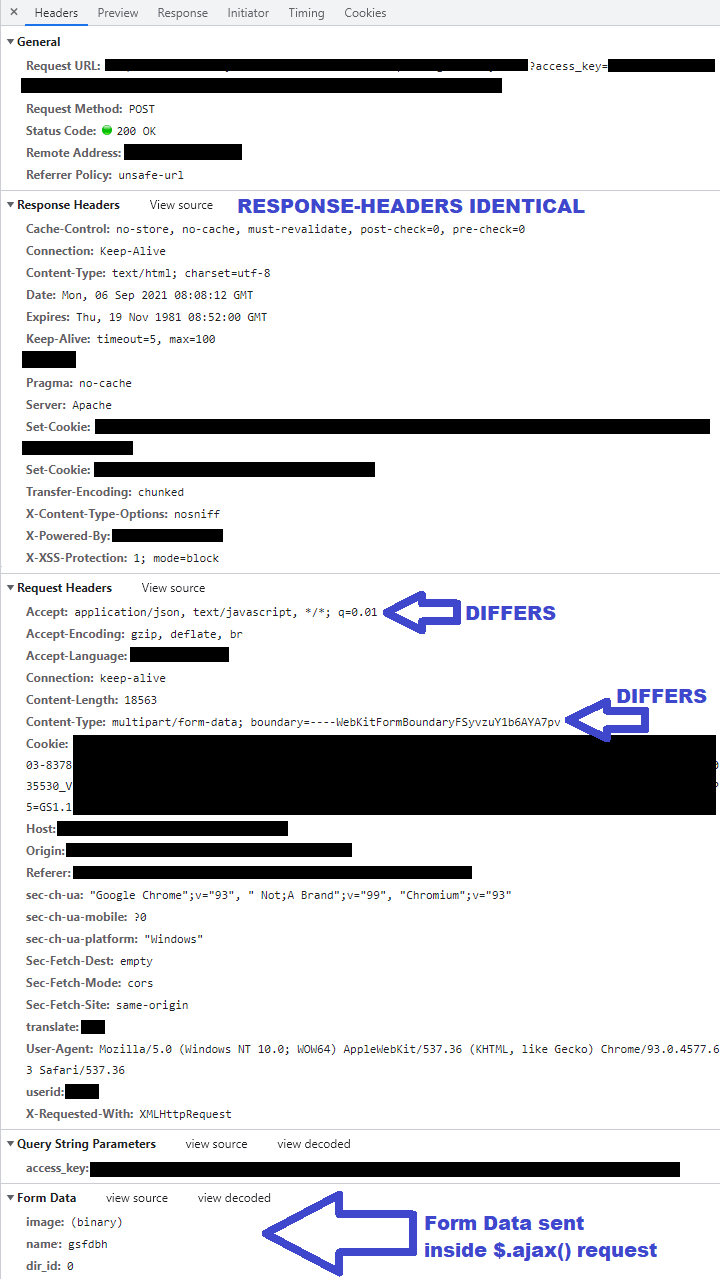
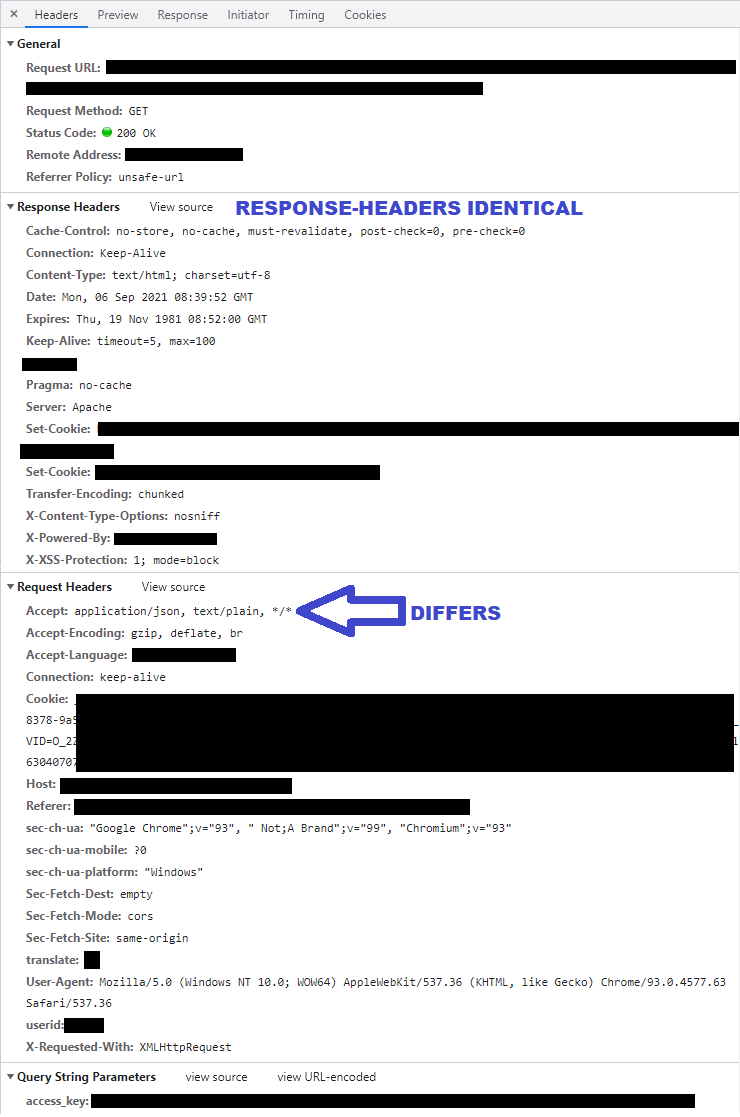
When I compare $.ajax and $http in browser's developer tools I can see that their response-headers are identical, but request-headers differs in these properties (see the screenshots below):
AcceptContent-Type
SCREENSHOT 1 - $.ajax() (jQuery):

SCREENSHOT 2 - $http() (AngularJS v1.8.x):

CodePudding user response:
The equivalent to $.ajax's type: ... is $http's method: ....
In general, an $http request should look like this:
var httpOptions = {
method : "POST",
// ...
};
$http(httpOptions).then(function(res) {
// ...
}, function(res) {
// ...
});
