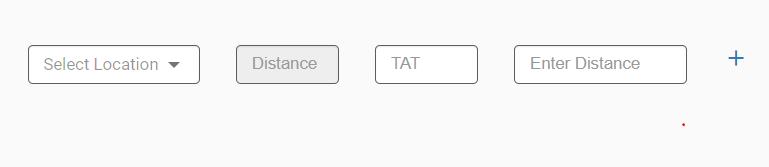
I've a form like this:
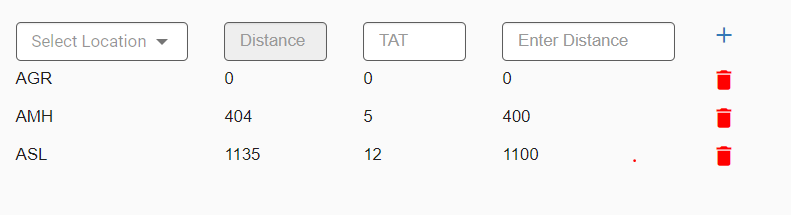
Which adds data like this after filling the form and clicking on the icon:
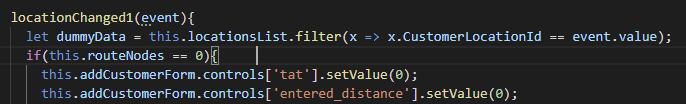
The issue here is, for the first node the default values should be zero. I've written a selectionchange function for the mat-select where if the node point is 0 the tat and enter distance set value should be zero.
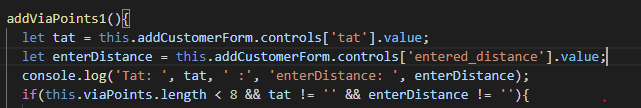
This is working, if I'm selecting the first value , all the inputs are getting populated with zero. But I'm unable to add the data. The icon has a function:
So after I hit the icon the log is showing up in the console that the values of those fields are 0 but it is showing false in the above if condition. It is ONLY WORKING if I manually enter the values in those fields. Am I doing something wrong?
In the above image, the values in violet color are setValued once. After I enter the values manually they are changing to white and able to add the data.
CodePudding user response:
So (0 == "") is true in javascript. When you enter them manually you get "0"(string) as control value that's why it is working in that case. You might want to use strict equality check in your case (!==) or work with string values.
Interesting also, that console output hints on this. When it outputs zeros in violet color that means those are numbers, when in white color - strings