I have to change the header title 2 times on the same component.
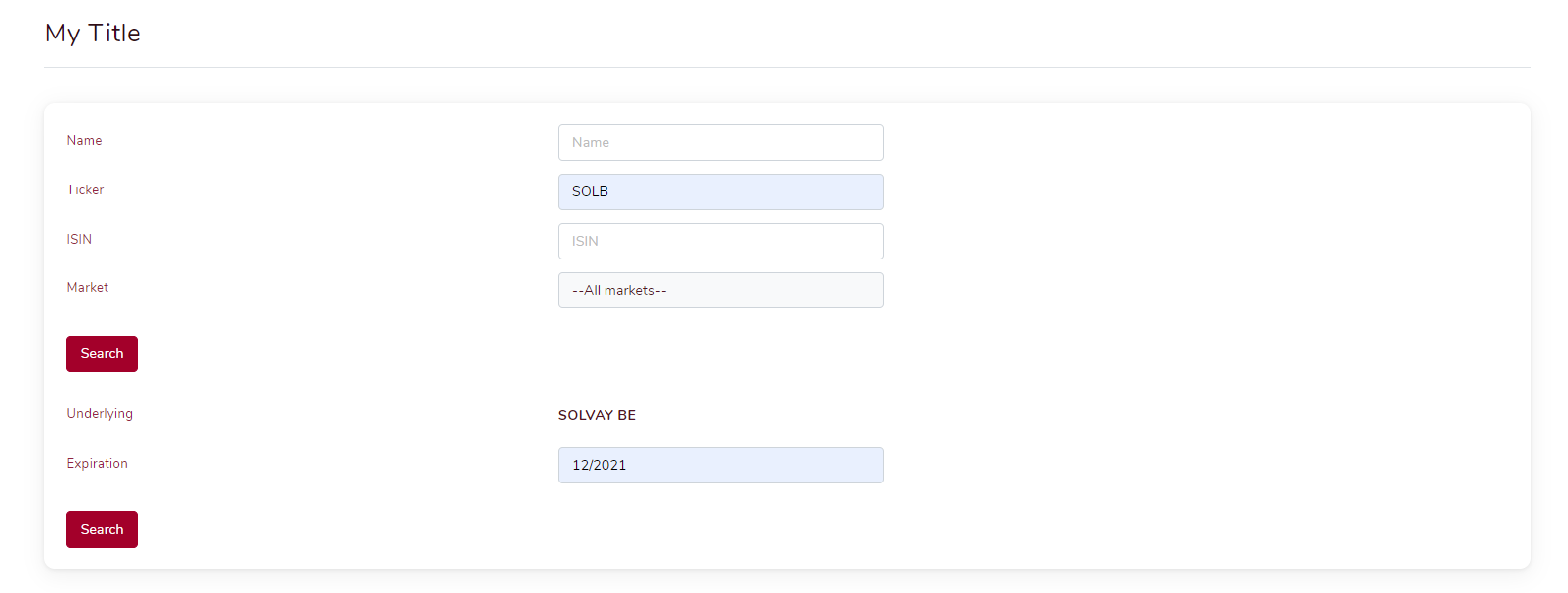
So, my title is My Title, I enter several values then I press on Search
<div class="container-adapt">
<div class="breadcrumb d-flex justify-content-between" >
<h1>My Title </h1>
</div>
<div class="separator-breadcrumb border-top"></div>
<div class="row" *ngIf="spinners.search">
<div class="col-12">
<div class="card mb-4" *ngIf="subPage === 'stocks'">
<div class="card-body">
<div class="form-group row">
<label for="name" class="col-12 col-sm-4 col-form-label">Name</label>
<div class="col-12 col-sm-8">
<input id="name" name="name" type="text" class="form-control"
[(ngModel)]="searchSelected.name"
style="background-color: white; max-width: 300px;width: 100%;"
placeholder="{{'1098' | t }}" autofocus>
</div>
</div>
<div class="form-group row">
<label for="ticker" class="col-12 col-sm-4 col-form-label">Ticker</label>
<div class="col-12 col-sm-8">
<input id="ticker" name="ticker" type="text" class="form-control"
[(ngModel)]="searchSelected.ticker"
style="background-color: white; max-width: 300px;width: 100%;"
placeholder="{{'1321' | t }}" autofocus>
</div>
</div>
<div class="form-group row">
<label for="isin" class="col-12 col-sm-4 col-form-label">ISIN</label>
<div class="col-12 col-sm-8">
<input id="isin" name="isin" type="text" class="form-control"
[(ngModel)]="searchSelected.isin"
style="background-color: white; max-width: 300px;width: 100%;"
placeholder="{{'1337' | t }}" autofocus>
</div>
</div>
<div class="form-group row">
<label for="filterForMarkets" class="col-12 col-sm-4 col-form-label">Market</label>
<div class="col-12 col-sm-8">
<select id="filterForMarkets" name="filterForMarkets" class="form-control"
style="width:100%; max-width: 300px;" (change)="filterForMarkets($event.target.value)">
<option value="">--{{'1074' | t }}--</option>
<option *ngFor="let m of markets" value={{m.marketID}}>
{{m.name}}
</option>
</select>
</div>
</div>
<div class="row mt-4">
<div class="col-12">
<button type="button" class="btn btn-primary" (click)="launchSearch(modalConfirm)">
Search
</button>
</div>
</div>
<ng-container *ngIf="selectedSecurityName.length > 0">
<div class="form-group row mt-4">
<label for="selectedSecurityName" class="col-12 col-sm-4 col-form-label">Underlying</label>
<div class="col-12 col-sm-8 col-form-label">
<span id="selectedSecurityName">
<b>{{selectedSecurityName}}</b>
</span>
</div>
</div>
<div class="form-group row">
<label for="equityDate" class="col-12 col-sm-4 col-form-label">Expiration</label>
<div class="col-12 col-sm-8">
<div class="d-flex align-items-center">
<input id="equityDate" name="equityDate" type="text" class="form-control"
style="background-color: white; max-width: 300px;"
[(ngModel)]="search.equityDate" placeholder="{{'1916' | t}}" autofocus>
<span style="color: red" *ngIf="searched && dateDoesntExist"></span>
<span style="color: red" *ngIf="searched && dateNotValid"></span>
</div>
</div>
</div>
When I press on Search, My Title must be must be replaced by Title 2 for example. My problem is that My Title does not disappear, I do not understand why?
<div class="breadcrumb d-flex justify-content-between" *ngIf="!spinners.search">
<h1>My title 2</h1>
<button (click)="goBack()" class="btn btn-primary">
Back
</button>
</div>
<div class="table-responsive" *ngIf="statusLine.open != 0">
<table class="table table-striped">
<tr style="background-color: #f8f9fa;">
<td style="width: 13%;">Opening</td>
<td style="width: 13%;">Highest</td>
<td style="width: 13%;">Lowest</td>
<td style="width: 13%;">Last</td>
<td style="width: 15%;">Trend</td>
<td style="width: 6%;">Time</td>
<td style="width: 15%;">Day volume</td>
<td style="width: 10%;"> Last update</td>
</tr>
I don't see how to switch from one title to another please?
CodePudding user response:
Just bind the title to a variable and change in the Search button's click handler.
Controller (*.ts)
export SomeComponent implements OnInit {
title: string = 'My Title'; // <-- default title
launchSearch(modalConfirm: any) {
title = 'Title 2'; // <-- change title here
// do something else
}
}
Template (*.html)
<div class="breadcrumb d-flex justify-content-between" >
<h1>{{ title }}</h1>
</div>
If you're starting with Angular, I'd suggest you to go through their tutorial first. It introduces such basics.
CodePudding user response:
You have to either put the condition *ngIf to container-adapt instead of row
<div class="container-adapt" *ngIf="spinners.search">
Or you can bind the title to a variable and change the variable on search button and then remove the title section from the search results