I have the following code:
<div class="container-fluid big-logo bg-light" id="big-logo">
<nav class="navbar nav-pills flex-column justify-content-center flex-sm-row navbar-expand-lg navbar-light bg-white">
<a href="{% url 'home' %}" class="nav-item">
<img alt="logo" src="{% static 'img/fuck.jpg' %}" style="max-height:40px;">
</a>
<a href="{% url 'cart' %}" class="nav-item">
<div>
<img alt="cart" class="card-title" src="{% static 'img/cart.png' %}" style="max-height:30px;">
<span class='badge badge-warning' id='lblCartCount'> {{ obj }} </span>
<h6 class="card-subtitle text-muted">Cart</h6>
</div>
</a>
</nav>
</div>
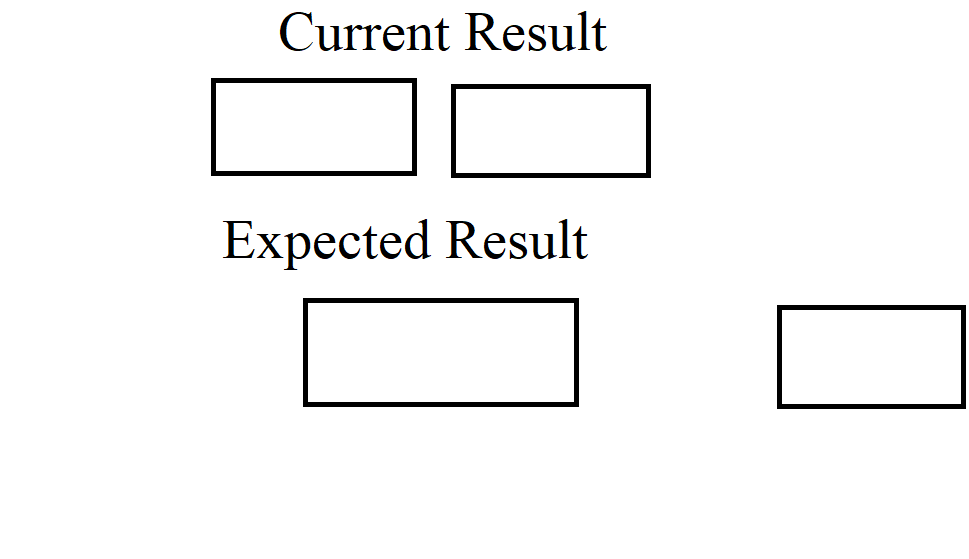
This is how the current and the expected results:
I have tried many options but nothing can be done. How can I do to get the expected result?
CodePudding user response:
Use and m-auto and ml-auto class on the anchor tag to align it to right. Remove justify-content-center from nav:
<div class="container-fluid big-logo bg-light" id="big-logo">
<nav class="navbar nav-pills flex-column flex-sm-row navbar-expand-lg navbar-light bg-white">
<a href="{% url 'home' %}" class="nav-item m-auto">
<img alt="logo" src="{% static 'img/fuck.jpg' %}" style="max-height:40px;">
</a>
<a href="{% url 'cart' %}" class="nav-item ml-auto">
<div>
<img alt="cart" class="card-title" src="{% static 'img/cart.png' %}" style="max-height:30px;">
<span class='badge badge-warning' id='lblCartCount'> {{ obj }} </span>
<h6 class="card-subtitle text-muted">Cart</h6>
</div>
</a>
</nav>
</div>
CodePudding user response:
Use mx-md-auto, example navbar: (run code on full page)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<nav class="navbar navbar-expand-md navbar-fixed-top navbar-dark bg-dark main-nav">
<div class="container">
<div class="navbar-collapse collapse nav-content order-2">
<ul class="nav navbar-nav">
</ul>
</div>
<ul class="nav navbar-nav text-nowrap flex-row mx-md-auto order-1 order-md-2">
<li class="nav-item"><a class="nav-link" href="#">Center</a></li>
<button class="navbar-toggler ml-2" type="button" data-toggle="collapse" data-target=".nav-content" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</ul>
<div class="ml-auto navbar-collapse collapse nav-content order-3 order-md-3">
<ul class="ml-auto nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Right</a>
</li>
</ul>
</div>
</div>
</nav>