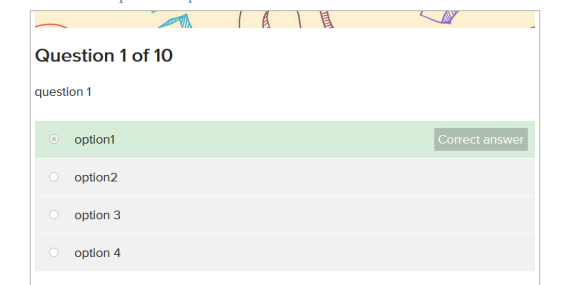
I am trying to change the background color of both the radio button and label. I want the "label" & "radio button" to become like the picture inserted below.

How I can choose and change them by CSS. Here is my HTML code.
<!-- ---question1--- -->
<div class="quest">
<h1>Question 1 of 10</h1>
<h5>Question 1</h5>
<div class="choice">
<input type="radio" id="1" name="choose" value="o1">
<label for="o1">Option 1</label><br>
<input type="radio" id="2" name="choose" value="o2">
<label for="o2">Option 2</label><br>
<input type="radio" id="3" name="choose" value="o3">
<label for="o3">Option 3</label><br>
<input type="radio" id="4" name="choose" value="o4">
<label for="o4">Option 4</label>
</div>
</div>
Thank all of you so much!
CodePudding user response:
Here is the code as you want, So you can customize radio button color and label background color according to your needs.
input[type="radio"] {
cursor:pointer;
accent-color: #a5a5a5;
}
.quiz-box {
background: #dbdbdb;
margin: 20px;
padding: 20px;
border-radius: 5px;
}
.quiz-box .question-number {
font-size: 18px;
color: #222222;
border-bottom: 1px solid #cccccc;
padding-bottom: 10px;
line-height: 25px;
}
.quiz-box .question-text {
font-size: 22px;
color: #000000;
line-height: 28px;
padding: 20px 0;
margin: 0;
}
.quiz-box .option-container {
}
.quiz-box .option-container .option {
background: #cccccc;
padding: 15px;
font-size: 20px;
line-height: 22px;
color: #000000;
border-radius: 5px;
margin-bottom: 10px;
}<div class="quiz-box custom-box">
<div class="question-number">
Question 1 of 5
</div>
<div class="question-text">
Color of sky ?
</div>
<div class="option-container">
<div class="option"><input type="radio" id="1" name="choose" value="o1">
<label class="o1" for="o1">Red</label></div>
<div class="option"><input type="radio" id="1" name="choose" value="o1">
<label class="o1" for="o1">Black</label></div>
<div class="option"><input type="radio" id="1" name="choose" value="o1">
<label class="o1" for="o1">Blue</label></div>
<div class="option"><input type="radio" id="1" name="choose" value="o1">
<label class="o1" for="o1">Purple</label></div>
</div>
</div>CodePudding user response:
Hope it will be helpful.
.choice{
background-color:pink;
padding:20px;
margin-bottom:-12px;
}
.choice:hover{
background-color:black;
color:white;
padding:20px;
margin-bottom:-12px;
}<div class="quest">
<h1>Question 1 of 10</h1>
<h5>Question 1</h5>
<div class="choice choice-1"><input type="radio" id="1" name="choose" value="o1">
<label class="o1" for="o1">Option 1</label></div><br>
<div class="choice choice-2"><input type="radio" id="2" name="choose" value="o2">
<label for="o2">Option 2</label></div><br>
<div class="choice choice-3"><input type="radio" id="3" name="choose" value="o3">
<label for="o3">Option 3</label></div><br>
<div class="choice choice-4"><input type="radio" id="4" name="choose" value="o4">
<label for="o4">Option 4</label></div>
</div>