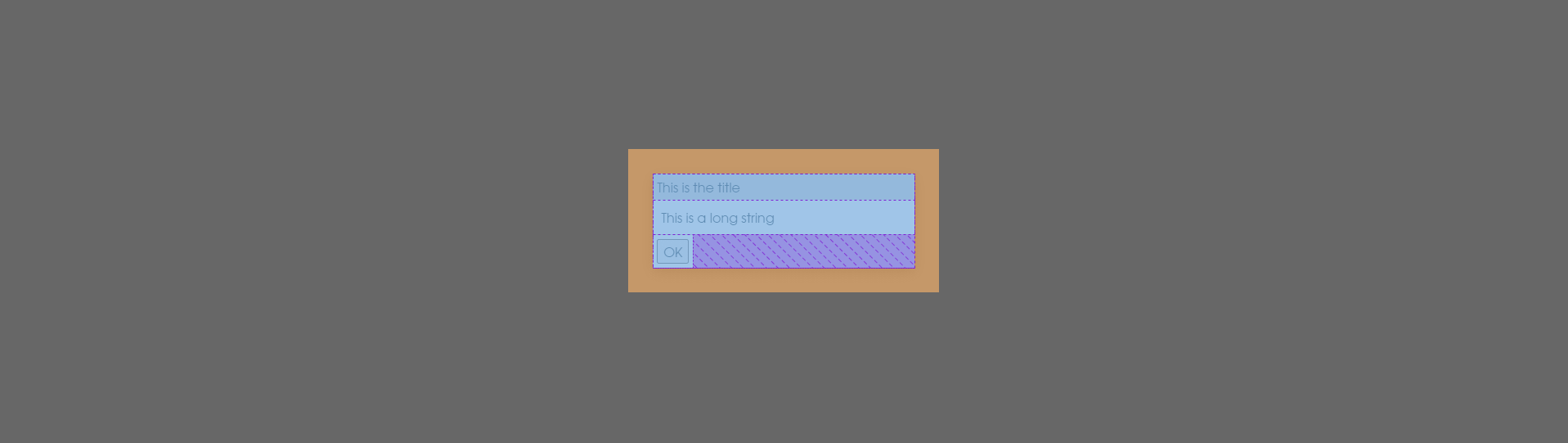
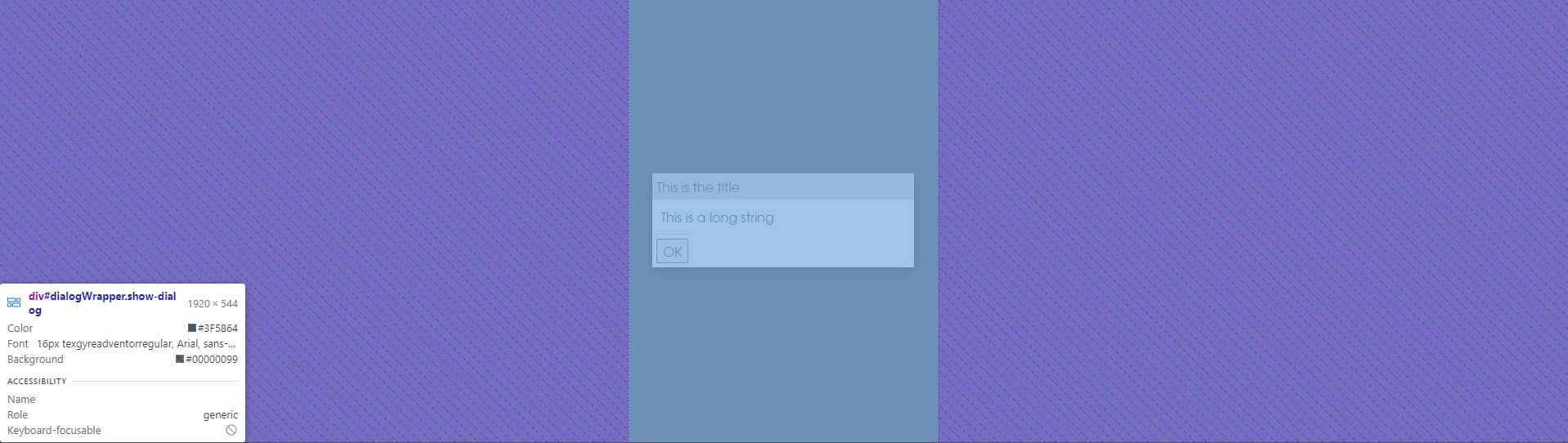
A bit hard to explain without visualisation, so here are some screenshots:
You can see the white space to the right of the title and the message. I don't understand why it is behaving like this.
Here's a code snippet:
#dialogWrapper {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
top: 0px;
right: 0px;
width: 100%;
height: 100%;
background-color: rgba(0,0,0, 0.60);
z-index: 99999;
}
#dialogContainer {
display: flex;
flex-flow: row wrap;
margin: 30px;
background-color: white;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
#dialogTitel {
flex: 1 1 100%;
padding: 5px;
background-color: #DDDDDD;
}
#dialogMessage {
flex: 1 1 100%;
padding: 10px;
}
#dialogButtons {
display: flex;
justify-content: space-between;
flex: 1 1 100%;
flex-grow: 0;
border-top: 1px solid #DDDDDD;
padding: 5px;
}<div id="dialogWrapper">
<div id="dialogContainer">
<div id="dialogTitel">Title text</div>
<div id="dialogMessage">Why is there white space to the right of this sentence?<br/>The same applies for the title if it is wider than this sentence.</div>
<div id="dialogButtons"><input type="button" value="Weird" /></div>
</div>
</div>What am I doing wrong?
CodePudding user response:
It's because of the flex property. It will try to size in accordance with its parent. Also keep in mind that while flex is an easy and good way to create grid systems, it's not always necessary. It does create some overhead, because it forces certain calculations by the browser that's heavier than a standard layout.
Use your flex for controlling certain elements, and let the controlled elements be block. Your flex containers will be able to position these elements just fine.
So, tldr, if you change your dialog container to display block, it will fix your issue, because it will fit its content, rather than its parent.
#dialogWrapper {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
top: 0px;
right: 0px;
width: 100%;
height: 100%;
background-color: rgba(0,0,0, 0.60);
z-index: 99999;
}
#dialogContainer {
display: block;
margin: 30px;
background-color: white;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
#dialogTitel {
flex: 1 1 100%;
padding: 5px;
background-color: #DDDDDD;
}
#dialogMessage {
flex: 1 1 100%;
padding: 10px;
}
#dialogButtons {
display: flex;
justify-content: space-between;
flex: 1 1 100%;
flex-grow: 0;
border-top: 1px solid #DDDDDD;
padding: 5px;
}<div id="dialogWrapper">
<div id="dialogContainer">
<div id="dialogTitel">Title text</div>
<div id="dialogMessage">Why is there white space to the right of this sentence?<br/>The same applies for the title if it is wider than this sentence.</div>
<div id="dialogButtons"><input type="button" value="Weird" /></div>
</div>
</div>