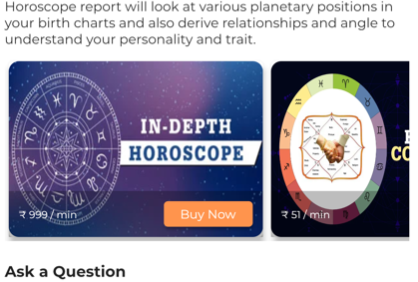
I am working on a mobile web application with a screen size of 360 X 640. I am not able to apply a transparent /black background as shown in the figure blow behind the Buy Now button . I have used absolute and relative positioning. Can someone help me out with this? I tried to use opacity but it doesn't work as I want .
body {
margin-left: 20px;
margin-top: 20px;
margin-right: 20px;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: rgb(241, 241, 241);
color: orangered;
text-align: center;
}
.experience {
display: block;
float: right;
}
.see-all {
float: right;
color: orangered;
}
.choose-form {
background-color: rgb(246, 229, 246);
padding: 10px;
}
.orange {
background-color: #f78336;
font-size: 30px;
color: white;
}
button {
background-color: #f78336;
font-size: 30px;
color: white;
}
option {
font-size: 10px;
}
select {
height: 50px;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
font-size: 40px;
padding: 10px;
}<div class="card card-block mx-3" style="min-width: 500px;height: 100%;">
<div class="mt-5" style="text-align: center;padding :10px;">
<img src="https://i.ibb.co/zQ6pBdV/Report-1.png" alt="Report-1" border="0">
<div style="background-color:rgba(129,254,188,0.5); position:relative ; margin-top:-90px;">
<p><span style="float: left; margin-top:9px;color: white; ">₹999/min</span>
<span class="see-all">
<button type="submit" class="btn btn-warning orange">Buy Now </button>
</span> </p>
</div>
</div>
</div>My front-end
CodePudding user response:
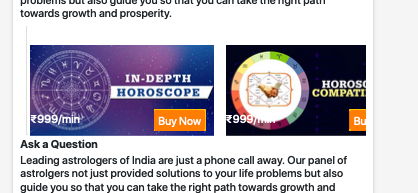
Your background div has a height of zero, setting a height will result in the transparent background becoming visible(I added height: 70px to the HTML):
CodePudding user response:
When you use float it removes an element from the normal flow of the page. Because your elements inside the <div> with the background opacity are using float, the element has no height. To fix this, either set a height, or use a clearfix:
HTML:
<div class="clearfix">
<div style="float: left;">Div 1</div>
<div style="float: left;">Div 2</div>
</div>
CSS:
.clearfix::after {
content: " ";
display: block;
height: 0;
clear: both;
}
Here is a great answer explaining what a clearfix is (and why you should try to avoid using float now that there are much better alternatives available)
Clearfix applied to your code:
body {
margin-left: 20px;
margin-top: 20px;
margin-right: 20px;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: rgb(241, 241, 241);
color: orangered;
text-align: center;
}
.experience {
display: block;
float: right;
}
.see-all {
float: right;
color: orangered;
}
.choose-form {
background-color: rgb(246, 229, 246);
padding: 10px;
}
.orange {
background-color: #f78336;
font-size: 30px;
color: white;
}
button {
background-color: #f78336;
font-size: 30px;
color: white;
}
option {
font-size: 10px;
}
select {
height: 50px;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
font-size: 40px;
padding: 10px;
}
.clearfix::after {
content: " ";
display: block;
height: 0;
clear: both;
}<div class="card card-block mx-3" style="width: 500px;height: 100%;">
<div class="mt-5" style="text-align: center;padding :10px;">
<img src="https://i.ibb.co/zQ6pBdV/Report-1.png" alt="Report-1" border="0" style="width: 100%">
<div class="clearfix" style="background-color:rgba(129,254,188,0.5); position:relative ; margin-top:-90px; padding: 23px">
<span style="float: left; margin:0;color: white; ">₹999/min</span>
<span class="see-all">
<button type="submit" class="btn btn-warning orange">Buy Now </button>
</span>
</div>
</div>
</div>