In React Native, when the keyboard is closed, I want my <View> to be displayed on the full screen size, but whenever the keyboard is opened, I want it to be displayed only using the screen space that is visible to the user. How do I achieve that?
I've tried a couple of things, such as <KeyboardAvoidingView>, but didn't find a solution yet.
<View>
...
</View>
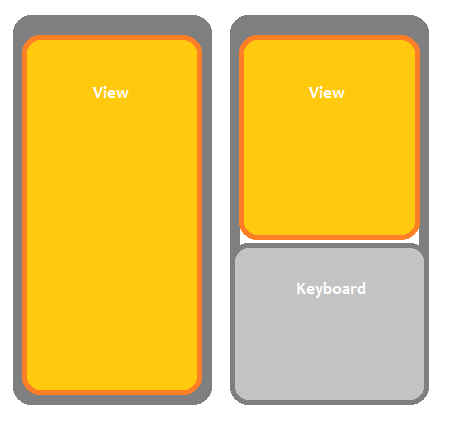
Example
CodePudding user response:
post some code how do you construct current layout
in native apps for desired behavior you have to set in manifest:
<activity
android:windowSoftInputMode="adjustResize"
in HERE some guide and in HERE you have some plugin for react-native which handles this
CodePudding user response:
I calculated the y position using onLayout, the y position of another <View> with bottom: 0, saved them using states and subtracted the first from the latter to calculate the height using states. The state updates whenever the keyboard is opened or closed.