I am using the following code to draw text.
final Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
final Rect rect = new Rect();
paint.getTextBounds(text, 0, text.length(), rect);
final int width = rect.width();
final int height = rect.height();
Bitmap rendered = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
final Canvas gOfRendered = new Canvas(rendered);
paint.setColor(Color.WHITE);
gOfRendered.drawText(
text, 0, height - paint.getFontMetrics().descent - paint.getFontMetrics().leading, paint
);
gOfRendered.drawColor(0x11ffffff); // to see the bounds
Canvas.drawText needs the y coordinate as a baseline.
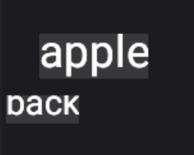
Some strings such as "back" in the above output does not have a descent. It gets cut and it does not make sense to subtract paint.getFontMetrics().descent in those cases. How do I make sure that the baseline is calculated correctly?
Alternately, is there a text drawing method which takes the origin y coordinate and not the baseline?
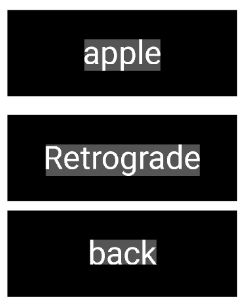
I am looking for a way to draw text exactly within the bounds given by Paint.getTextBounds()
CodePudding user response:
I use this function to draw multiline text:
void drawMultilineText(Canvas canvas, String text, float x, float y) {
for (String line: text.split("\n")) {
canvas.drawText(line, x, y, mPaintText);
y = mPaintText.descent() - mPaintText.ascent();
}
}
activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.textbaseline.MyView
android:id="@ id/myView2"
android:layout_width="200dp"
android:layout_height="75dp"
android:layout_margin="8dp"
android:background="@android:color/black"
android:text="apple"
app:layout_constraintBottom_toTopOf="@ id/myView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
<com.example.textbaseline.MyView
android:id="@ id/myView"
android:layout_width="200dp"
android:layout_height="75dp"
android:layout_margin="8dp"
android:background="@android:color/black"
android:text="Retrograde"
app:layout_constraintBottom_toTopOf="@ id/myView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/myView2" />
<com.example.textbaseline.MyView
android:id="@ id/myView3"
android:layout_width="200dp"
android:layout_height="75dp"
android:background="@android:color/black"
android:text="back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/myView" />
</androidx.constraintlayout.widget.ConstraintLayout>