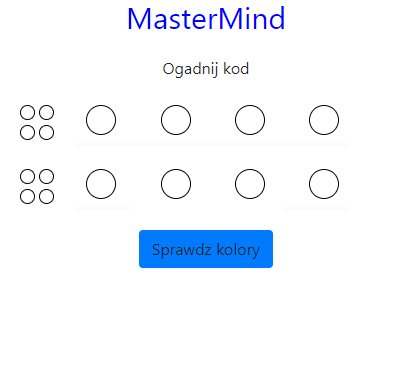
I'm currently trying to align buttons in div to get the effect in the photo below, all I want to have all at center of page, small circles should be in separate div because by default they are invisible so it's easier to change parameter of div than four buttons. Now I have stopped at this point:

.guzik {
background-color: white;
display: inline-block;
padding: 0 2px;
height: 30px;
width: 30px;
border-radius: 50%;
border: 1px solid black;
margin: 20px;
}
.guzik1 {
display: inline-block;
vertical-align: middle;
background-color:white;
padding: 0 0px;
height: 15px;
width: 15px;
border-radius: 50%;
border: 1px solid black;
font-size: 9px;
}<div>
<input name="1" type="button" class="guzik1" id="k 0 1" />
<input name="2" type="button" class="guzik1" id="k 0 2" />
<input name="3" type="button" class="guzik1" id="k 0 3" />
<input name="4" type="button" class="guzik1" id="k 0 4" />
<input name="Color1" type="button" class="guzik" id="0 1" onclick="changeColor1(id)" />
<input name="Color2" type="button" class="guzik" id="0 2" onclick="changeColor1(id)" />
<input name="Color3" type="button" class="guzik" id="0 3" onclick="changeColor1(id)" />
<input name="Color4" type="button" class="guzik" id="0 4" onclick="changeColor1(id)" />
</div>CodePudding user response:
Here's a simple example on how you could achieve the desired behavior using css grid.
The fraction unit allows you to split your grid into parts. For more explanation regarding the grid I refer to the following website.
.wrapper {
height: 200px;
width: 500px;
display: grid;
grid-template-rows: .5fr .5fr;
}
.line {
display: grid;
grid-template-columns: .2fr .8fr;
}
.squared {
display: grid;
grid-template-rows: .5fr .5fr;
grid-template-columns: .5fr .5fr;
justify-items: center;
align-items: center;
padding: 20px;
}
.aligned {
display: grid;
grid-template-columns: .25fr .25fr .25fr .25fr;
justify-items: center;
align-items: center;
}
.circle {
width: 80%;
height: 80%;
border: 1px solid black;
border-radius: 50%;
background: lightblue;
}<div class="wrapper">
<div class="line">
<div class="squared">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<div class="aligned">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
</div>
<div class="line">
<div class="squared">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<div class="aligned">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
</div>
</di>Please let me know of this is helpful for you.
CodePudding user response:
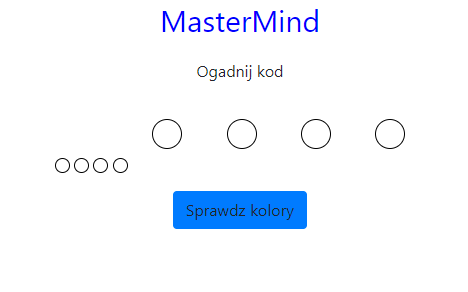
You can try using display: flex and a <br> element:
.set {
display: flex;
}
.header {
margin-left: 80px;
width: 200px;
font-family: sans-serif;
color: blue;
text-align: center;
}
h3 { color: grey }
.smallpegs {
padding-top: 15px
}
.bigpegs {}
.guzik {
background-color: white;
display: inline-block;
padding: 0px 2px;
height: 30px;
width: 30px;
border-radius: 50%;
border: 1px solid black;
margin: 20px;
}
.guzik1 {
display: inline-block;
vertical-align: middle;
background-color: white;
padding: 0 0px;
height: 15px;
width: 15px;
border-radius: 50%;
border: 1px solid black;
font-size: 9px;
}<div id="board">
<div class="header">
<h1>Mastermind</h1>
<h3>Orgadnij kod</h3>
</div>
<div class="set">
<div class="smallpegs">
<input name="1" type="button" class="guzik1" id="k 0 1" />
<input name="2" type="button" class="guzik1" id="k 0 2" /><br/>
<input name="3" type="button" class="guzik1" id="k 0 3" />
<input name="4" type="button" class="guzik1" id="k 0 4" />
</div>
<div class="bigpegs">
<input name="Color1" type="button" class="guzik" id="0 1" onclick="changeColor1(id)" />
<input name="Color2" type="button" class="guzik" id="0 2" onclick="changeColor1(id)" />
<input name="Color3" type="button" class="guzik" id="0 3" onclick="changeColor1(id)" />
<input name="Color4" type="button" class="guzik" id="0 4" onclick="changeColor1(id)" />
</div>
</div>
<div class="set">
<div class="smallpegs">
<input name="1" type="button" class="guzik1" id="k 0 1" />
<input name="2" type="button" class="guzik1" id="k 0 2" /><br/>
<input name="3" type="button" class="guzik1" id="k 0 3" />
<input name="4" type="button" class="guzik1" id="k 0 4" />
</div>
<div class="bigpegs">
<input name="Color1" type="button" class="guzik" id="0 1" onclick="changeColor1(id)" />
<input name="Color2" type="button" class="guzik" id="0 2" onclick="changeColor1(id)" />
<input name="Color3" type="button" class="guzik" id="0 3" onclick="changeColor1(id)" />
<input name="Color4" type="button" class="guzik" id="0 4" onclick="changeColor1(id)" />
</div>
</div>
</div>CodePudding user response:
You can always use the grid to achieve 4 small boxes in 1 big box and then 4 in another row. I'm a beginner myself but I think this solution below kinda solves the task at hand.
.gridbox {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
width: 400px;
}
.smoolgrid {
display: grid;
grid-template-columns: 1fr 1fr;
}
.smoolgrid button {
border-radius: 50%;
height: fit-content;
}
.gridbox button {
border-radius: 50%;
}<div class="gridbox">
<div class="smoolgrid">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
</div>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
</div>
<div class="gridbox">
<div class="smoolgrid">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
</div>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
</div>I'm not sure if this is what you are after but this puts 4 small boxes in 1 of the 5 big grid slots could make it more identical to your example if you change the size and max width etc
#gridbox {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
}
#smoolgrid {
display: grid;
grid-template-columns: 1fr 1fr;
}
button {
border-radius: 50%;
height: 250px;
}<div id="gridbox">
<div id="smoolgrid">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
</div>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
</div>CodePudding user response:
You can achieve this easily with bootstrap
.guzik {
background-color: white;
display: inline-block;
padding: 0 2px;
height: 30px;
width: 30px;
border-radius: 50%;
border: 1px solid black;
margin: 20px;
}
.guzik1 {
display: inline-block;
vertical-align: middle;
background-color: white;
padding: 0 0px;
height: 15px;
width: 15px;
border-radius: 50%;
border: 1px solid black;
font-size: 9px;
}<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<div class="row">
<div class="col-md-12 text-center">
<input name="Color1" type="button" class="guzik" id="0 1" onclick="changeColor1(id)" />
<input name="Color2" type="button" class="guzik" id="0 2" onclick="changeColor1(id)" />
<input name="Color3" type="button" class="guzik" id="0 3" onclick="changeColor1(id)" />
<input name="Color4" type="button" class="guzik" id="0 4" onclick="changeColor1(id)" />
</div>
<div class="col-md-6 offset-md-3">
<input name="1" type="button" class="guzik1" id="k 0 1" />
<input name="2" type="button" class="guzik1" id="k 0 2" />
<input name="3" type="button" class="guzik1" id="k 0 3" />
<input name="4" type="button" class="guzik1" id="k 0 4" />
</div>
<div class="col-xs-12 text-center">
<button type="button" class="btn btn-primary">Sprawdz kolory</button>
</div>
</div>