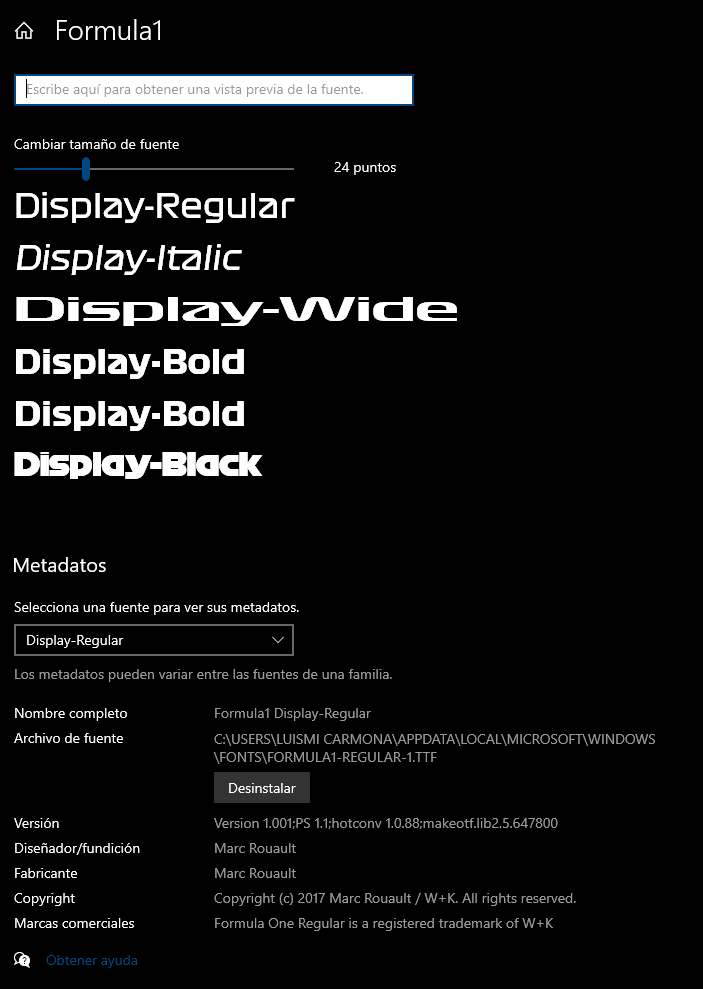
I'm trying to include a font in my HTML code, but I'm not able to do it. The font is this one:
It has several "sub-fonts", and I want to choose between them, but I'm not able idk why. Other fonts that also has "sub-fonts" work as expected, eventhough I cannot choose between "sub-fonts"
I wrote the following code to test:
lang=html"<span style="font-family:Formula1 Display-Regular; font-size:2em">Safety Car</span>
First of all I wanna know if it is possible to put the font without using CSS. The second is, how am I supposed to do it (using HTML if possible, and also CSS?
CodePudding user response:
Use @font-face and it will work as you expected. Check for typo in font-name make sure to use correct punctuations.
@font-face{
font-family:"formula1-display-regular";
src:url("https://candyfonts.com/wp-data/2018/10/26/11543/Formula1-Regular_web_0.ttf") format("woff"),
url("https://candyfonts.com/wp-data/2018/10/26/11543/Formula1-Regular_web_0.ttf") format("opentype"),
url("https://candyfonts.com/wp-data/2018/10/26/11543/Formula1-Regular_web_0.ttf") format("truetype");
}<span style="font-family:formula1-display-regular;font-size:2em">Safety Car</span>Codepen link
PS: This snippet might not work here, but will work on the above codepen link.
CodePudding user response:
When you use external fonts in your web development you have to Import that font in your CSS file. But sometimes CDN links are not available for some fonts. So in that case you have to use the @font-face property to use that font and import that font from local files.
I have provided @font-face CSS for formula1 font. So you have followed some steps.
- Copy this
@font-faceCSS code which I provided below and paste it into your CSS file. - After that visit this Website and download .ttf file, add this file to your project folder.
- Now you can use the external font.
A. For more details about @font-face property Click here Now
B. And for Video tutorial Click here Now
Note: Please make sure that your file path is correct
@font-face{
font-family:"formula1-display-regular";
src:url("https://candyfonts.com/wp-data/2018/10/26/11543/Formula1-Regular_web_0.ttf") format("woff"),
url("https://candyfonts.com/wp-data/2018/10/26/11543/Formula1-Regular_web_0.ttf") format("opentype"),
url("https://candyfonts.com/wp-data/2018/10/26/11543/Formula1-Regular_web_0.ttf") format("truetype");
}