I'm having the following three columns layout:
<!DOCTYPE html>
<html lang="fr">
<head>
<title>youpi</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJ
kqJByhZMI3AhiU" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="col-md-4">hey</div>
<div class="col-md-5">hey</div>
<div class="col-md-3">hoo</div>
</div>
</body>
</html>
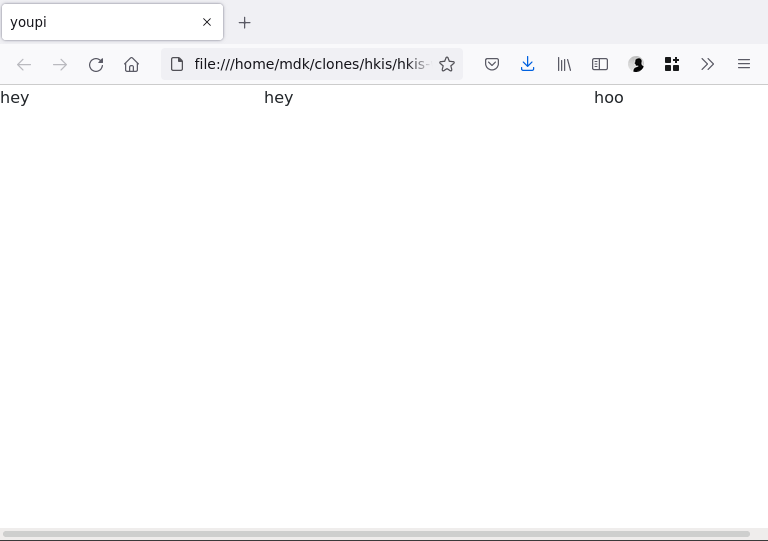
Sadly the padding of the last col make an horizontal scrollbar appear:

Is there someting I'm doing wrong? IIRC it did not happened in bootstrap 4.
(Tested in Firefox 92 only.)
CodePudding user response:
Hello Julien there is a margin-right on the row class and it is messing up with the layout. You could reset this margin to fix the layout
CodePudding user response:
Oh it was the documented in the bootstrap 4 to 5 migration documentation I did'nt fully read:
Breaking Renamed .no-gutters to .g-0 to match new gutter utilities.
sed -i s/no-gutters/g-0/ fixed it!
