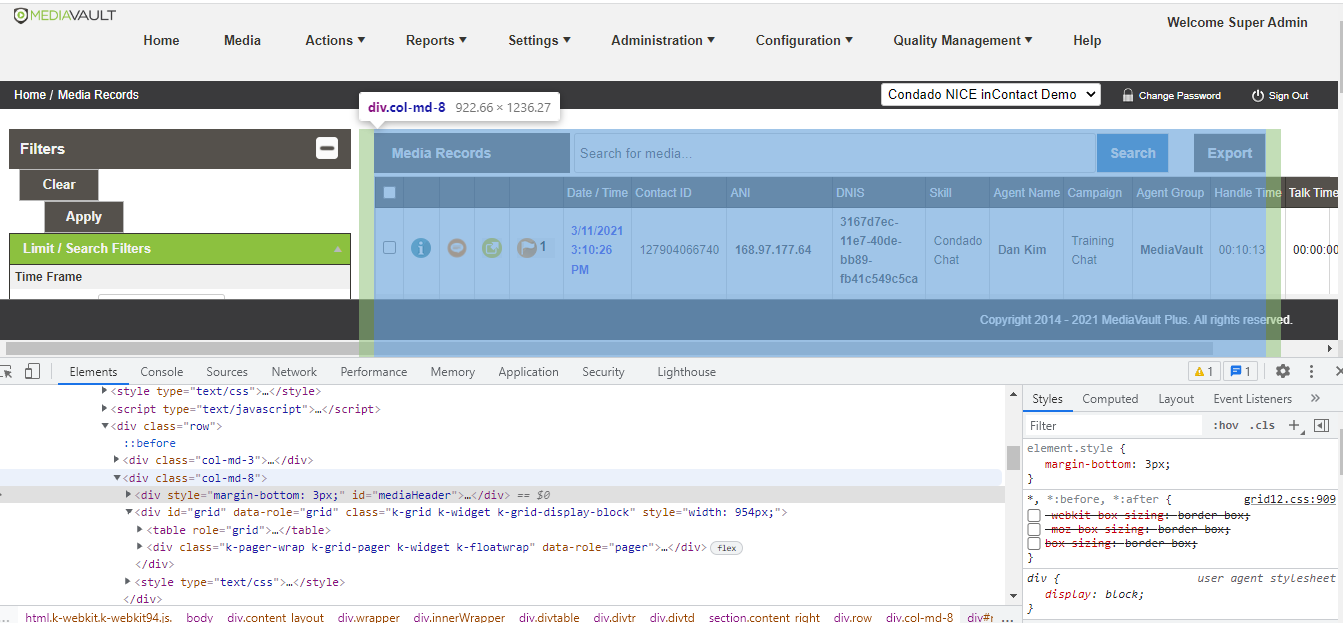
I am attaching a link to my parent element below which is basically a <div class="col-md-8">:-
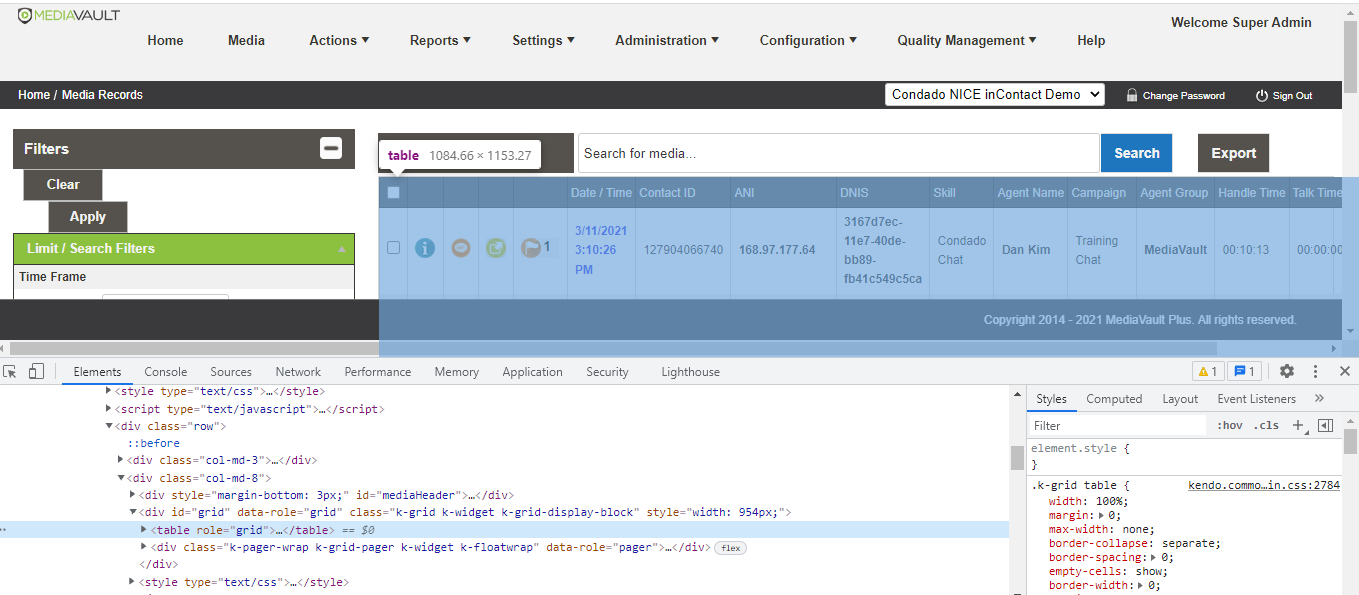
Below I am attaching an image of a child element which is flowing out of the parent element:-
How do I start inspecting this issue to figure out why the child element is flowing out of the parent element. I am trying to make sure that the stays inside the parent element.
CodePudding user response:
basically. It flows out because it the table doesn't fit inside col-md-8.
it has too many columns.
to avoid overflow, you can add: overflow-auto to col-md-8 to make it scroll horizontally.
example without overflow-auto
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<div class="container">
<div class="row">
<div class="col-md-4">
some content
</div>
<div class="col-md-8" style="background-color: blue">
<table>
<tbody>
<tr>
<td>column 1</td>
<td>column 2</td>
<td>column 3</td>
<td>column 4</td>
<td>column 5</td>
<td>column 6</td>
<td>column 7</td>
<td>column 8</td>
<td>column 9</td>
<td>column 10</td>
<td>column 11</td>
<td>column 12</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>example with overflow-auto
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<div class="container">
<div class="row">
<div class="col-md-4">
some content
</div>
<div class="col-md-8 overflow-auto" style="background-color: blue">
<table>
<tbody>
<tr>
<td>column 1</td>
<td>column 2</td>
<td>column 3</td>
<td>column 4</td>
<td>column 5</td>
<td>column 6</td>
<td>column 7</td>
<td>column 8</td>
<td>column 9</td>
<td>column 10</td>
<td>column 11</td>
<td>column 12</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>