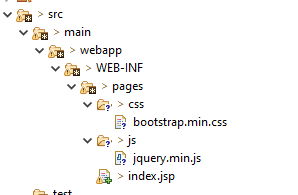
I'm unable to load js and css files in JSP file. In desktop it runs as http://localhost/ but in server it will run as http://localhost/myapp/. How can I ensure it works everywhere?
GET http://localhost:8080/js/jquery.min.js net::ERR_ABORTED 404 (Not Found)
GET http://localhost:8080/css/bootstrap.min.css net::ERR_ABORTED 404 (Not Found)
In head Head tag I have this..
<script src="/js/jquery.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
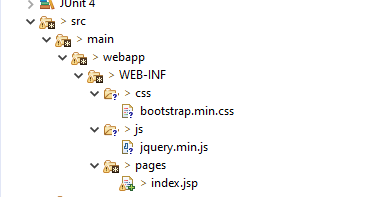
Edit: I tried the following and it's still not working..
Edit: even tried the following as suggested in this 
CodePudding user response:
Fixed it.
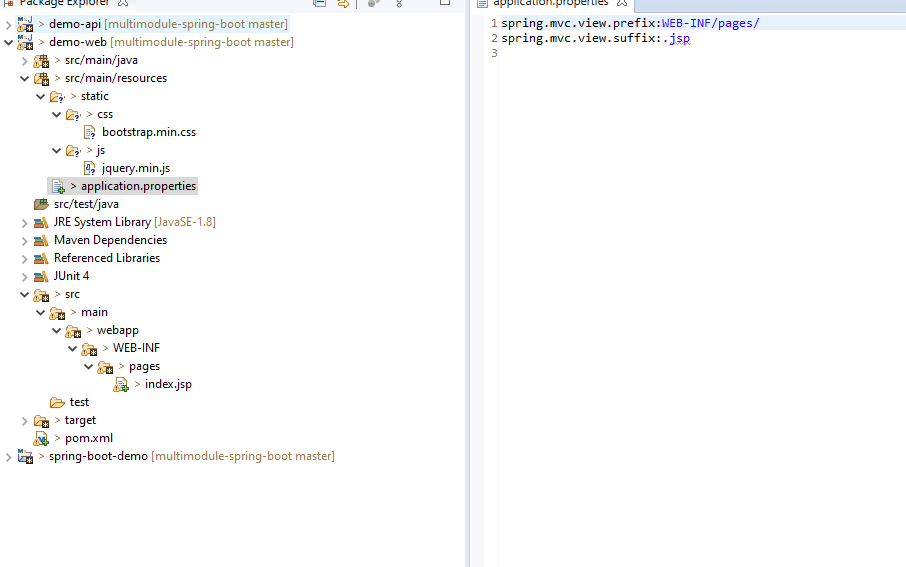
I moved the css and js folder to src/main/resoucres/static/ and also I had to remove @EnableMVC from the Application.java and then it started working.
Also I had to add {pageContext.request.contextPath} to index.jsp otherwise it wouldn't work on the server since the URL would be http://localhost/myapp/.
<script src="{pageContext.request.contextPath}/js/jquery.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="{pageContext.request.contextPath}/css/bootstrap.min.css">