The Update and Delete buttons are not working as expected in index.jsp when using bootstrap. Also the OnClick doesn't work either. OnClick() function exits in Script block.
Any idea how to fix this?
Here is the index.jsp code without bootstrap..
<td><td><label >Select Storage Type</label></td></td>
<td>
<form:select name= "storageType" path="storageType" onchange="submit()">
<form:option value="session" >Session</form:option>
<form:option value="database" >Database</form:option>
</form:select>
</td>
And the rows
<table>
<c:forEach items="${accountListWrapper.accountList}" varStatus="i" var="account">
<tr>
<td><label >Iban</label></td>
<!-- if response is not from database account.id should be null -->
<td><form:input id="${account.id==null ? i.index:account.id}iban" path="accountList[${i.index}].iban" /></td>
<td><label >Business Identifier Code</label></td>
<td><form:input id="${account.id==null ? i.index:account.id}businessIdentifierCode" path="accountList[${i.index}].businessIdentifierCode" /></td>
<td><button onclick="updateRow(${account.id==null ? i.index:account.id})" />Update</td>
<td><button onclick="deleteRow(${account.id==null ? i.index:account.id})" />Delete</td>
</tr>
</c:forEach>
</table>
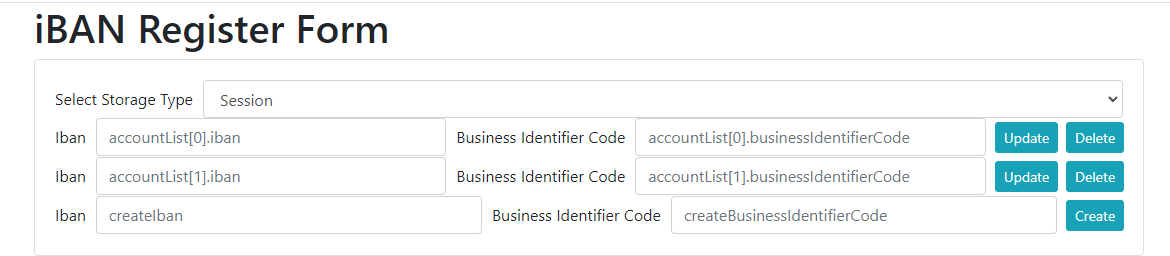
I'm trying to achieve the same in bootstrap but the buttons doesn't work.
<form:form method="GET" modelAttribute="accountListWrapper"
action="${pageContext.request.contextPath}/">
<div class="form-row">
<label class="col-form-label">Select Storage Type</label>
<div class="col">
<form:select class="form-control " data-width="100%" id="selectStorageType" name="storageType"
path="storageType" onchange="submit()">
<form:option value="session">Session</form:option>
<form:option value="database">Database</form:option>
</form:select>
</div>
</div>
<c:forEach items="${accountListWrapper.accountList}" varStatus="i" var="account">
<div class=form-row>
<label for="Iban" class="col-form-label">Iban</label>
<div class="col">
<form:input id="${account.id==null ? i.index:account.id}iban" type="text"
class="form-control " name="accountList[${i.index}].iban"
path="accountList[${i.index}].iban" placeholder="1234567896454" />
</div>
<label for="BIC" class="col-form-label text-center">Business Identifier Code</label>
<div class="col">
<form:input id="${account.id==null ? i.index:account.id}businessIdentifierCode" type="text"
class="form-control " name="accountList[${i.index}].businessIdentifierCode"
path="accountList[${i.index}].businessIdentifierCode" placeholder="1234567896454" />
</div>
<button class="input-group-append btn btn-info btn-sm m-1"
onclick="updateRow(${account.id==null ? i.index:account.id})" type="button">Update</button>
<button class="input-group-append btn btn-info btn-sm m-1"
onclick="deleteRow(${account.id==null ? i.index:account.id})" type="button">Delete</button>
<br>
</div>
</c:forEach>
<div class=form-row>
<label for="Iban" class="col-form-label">Iban</label>
<div class="col">
<input id="createIban" class="form-control" placeholder="createIban" />
</div>
<label for="Iban" class="col-form-label">Business Identifier Code</label>
<div class="col">
<input id="createBusinessIdentifierCode" class="form-control width100"
placeholder="createBusinessIdentifierCode" />
</div>
<button class="input-group-append btn btn-info btn-sm m-1" onclick="createRow()"
type="button">Create</button>
</div>
</form:form>
The Script block:
<script>
function updateRow(index) {
const contextPath= "${pageContext.request.contextPath}";
storageTypeUrl= $('select[name=storageType]').val() == "session" ? "sessionOperations" : "operations";
$.ajax({
async: false,
type: "PUT",
url: contextPath "/" storageTypeUrl "/?index=" index "&iban=" document.getElementById(index "iban").value
"&businessIdentifierCode=" document.getElementById(index "businessIdentifierCode").value,
success: function(data){
console.log("update Row successful");
},
error : function(request,error) {
alert(error);
}});
}
function createRow() {
const contextPath= "${pageContext.request.contextPath}";
storageTypeUrl= $('select[name=storageType]').val() == "session" ? "sessionOperations" : "operations";
$.ajax({
async: false,
type: "POST",
url: contextPath "/" storageTypeUrl "/?iban=" document.getElementById("createIban").value
"&businessIdentifierCode=" document.getElementById("createBusinessIdentifierCode").value,
success: function(data){
console.log("create Row successful");
},
error : function(request,error) {
alert(error);
}});
}
function deleteRow(index,id) {
const contextPath= "${pageContext.request.contextPath}";
storageTypeUrl= $('select[name=storageType]').val() == "session" ? "sessionOperations" : "operations";
$.ajax({
async: false,
type: "DELETE",
url: contextPath "/" storageTypeUrl "/?index=" index,
success: function(data){
console.log("delete Row successful");
},
error : function(request,error) {
alert(error);
}});
}
</script>
In the old jsp code, the url when click update or delete changes the URL as follows. http://localhost:8080/?storageType=session&accountList[0].iban=123&accountList[0].businessIdentifierCode=123
But after bootstrap it changes as follows and it prints console.log which doesn't happen in old jsp code and if we keep clicking the buttons then IndexOutOfBounds exception happens.
http://localhost:8080/sessionOperations/?index=0&iban=initIban&businessIdentifierCode=initBusinessIdentifierCode
Error:
java.lang.IndexOutOfBoundsException: Index: 0, Size: 0
at java.util.ArrayList.rangeCheck(ArrayList.java:659)
at java.util.ArrayList.set(ArrayList.java:450)
at com.apiDemo.controller.BanksSessionController.update(BanksSessionController.java:27)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:498)
at org.springframework.web.method.support.InvocableHandlerMethod.doInvoke(InvocableHandlerMethod.java:221)
at org.springframework.web.method.support.InvocableHandlerMethod.invokeForRequest(InvocableHandlerMethod.java:137)
at org.springframework.web.servlet.mvc.method.annotation.ServletInvocableHandlerMethod.invokeAndHandle(ServletInvocableHandlerMethod.java:110)
at org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter.invokeHandleMethod(RequestMappingHandlerAdapter.java:776)
at org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter.handleInternal(RequestMappingHandlerAdapter.java:705)
at org.springframework.web.servlet.mvc.method.AbstractHandlerMethodAdapter.handle(AbstractHandlerMethodAdapter.java:85)
at org.springframework.web.servlet.DispatcherServlet.doDispatch(DispatcherServlet.java:959)
at org.springframework.web.servlet.DispatcherServlet.doService(DispatcherServlet.java:893)
at org.springframework.web.servlet.FrameworkServlet.processRequest(FrameworkServlet.java:966)
at org.springframework.web.servlet.FrameworkServlet.doPut(FrameworkServlet.java:879)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:651)
at org.springframework.web.servlet.FrameworkServlet.service(FrameworkServlet.java:842)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:729)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:291)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:206)
at org.apache.tomcat.websocket.server.WsFilter.doFilter(WsFilter.java:52)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:239)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:206)
at org.springframework.web.filter.CharacterEncodingFilter.doFilterInternal(CharacterEncodingFilter.java:85)
at org.springframework.web.filter.OncePerRequestFilter.doFilter(OncePerRequestFilter.java:107)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:239)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:206)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:219)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:106)
at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:502)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:142)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:79)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:88)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:518)
at org.apache.coyote.http11.AbstractHttp11Processor.process(AbstractHttp11Processor.java:1091)
at org.apache.coyote.AbstractProtocol$AbstractConnectionHandler.process(AbstractProtocol.java:668)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1521)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.run(NioEndpoint.java:1478)
at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1149)
at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:624)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.lang.Thread.run(Thread.java:748)
CodePudding user response:
Resolved. I just had to remove the type="button" from all buttons and it started working.