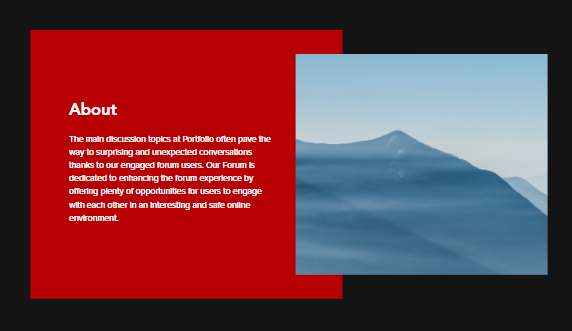
I have this site and i use html and css,and i want to do a project and my own portfolio, and one of the sections on the site is "about" and in this section there should be writing and an image next to the writing, as is it's clear in the first picture.
as it is clear in the first picture, there is a picture and next to it thereis a special writing for the "about" section.
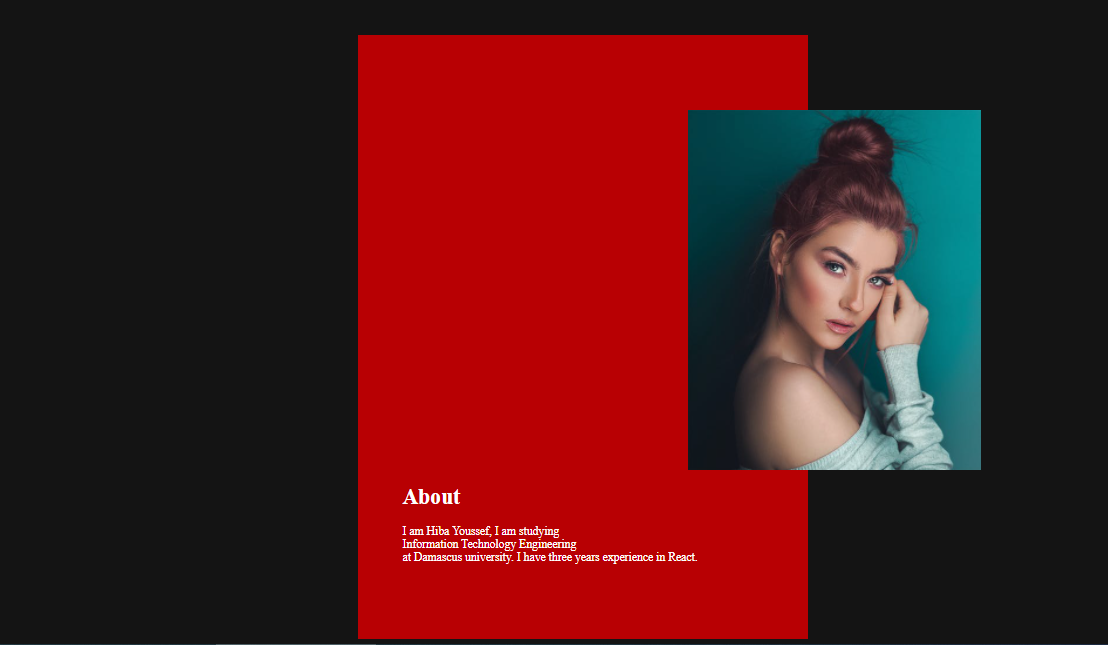
in the second picture, there is the main problem of this post, as i could not put the picture and writing next to each other.
index.html:
<html DOCTYPE="html5">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Training with navbar</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="css/all.min.css">
</head>
<body>
<header>
<nav>
<div class="logo">
<p>Portfolio</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
<label class="check">
<i class="fas fa-bars fa-lg icon" id="menu"></i>
</label>
</nav>
<div class="header-content">
<h2>Welcome to Portfolio</h2>
<p>Let's chat</p>
<div class="btn">
<button class="btn-1">Book Now</button>
</div>
</div>
</header>
<section class="about">
<div class="row">
<div class="about-text">
<img src="images/women image.jpeg" class="personal-img" alt="about me picture">
<h2>About</h2>
<p>I am Hiba Youssef, I am studying <br>Information Technology Engineering <br>at Damascus university.
I have three years experience in React.
</p>
</div>
</div>
</section>
<script src="app.js"></script>
</body>
</html>
css.style:
@import url('https://fonts.googleapis.com/css2?family=Tangerine:wght@700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
--spacing: 10px;
--primary: #141414;
--secondary: #b80003;
--third: #ffffff;
font-size: 12px;
}
/*img{*/
/* width: 100%;*/
/* margin: auto;*/
/*}*/
.row {
display: flex;
flex-direction: column;
align-items: center;
margin: auto;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
body {
background-color: var(--primary);
}
header {
height: 100vh;
background: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), url('images/mountain.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
nav {
background-color: var(--primary);
display: flex;
justify-content: space-between;
padding: calc(2 * var(--spacing)) calc(8 * var(--spacing));
position: sticky;
top: 0;
z-index: 1;
}
.logo p {
font-family: 'Tangerine', cursive;
font-size: 4.8rem;
font-weight: bold;
color: var(--secondary);
}
nav ul li {
padding-top: calc(1.5 * var(--spacing));
display: inline-block;
}
nav ul li a {
color: var(--third);
font-size: 1.2rem;
font-weight: 400;
/*padding:calc(1.5*var(--spacing)) 0 0 calc(3.6*var(--spacing));*/
padding: 0 calc(var(--spacing));
text-transform: uppercase;
letter-spacing: 1.5px;
}
nav ul li a:hover {
color: var(--secondary);
}
.icon {
padding-top: calc(1.5 * var(--spacing));
color: var(--third);
cursor: pointer;
}
.check {
display: none;
}
@media only screen and (max-width: 768px) {
html {
font-size: 8px;
}
nav {
/*padding: 0 50px;*/
flex-direction: column;
position: relative;
}
.check {
display: block;
position: absolute;
top: calc(2 * var(--spacing));
right: calc(4 * var(--spacing));
}
nav ul {
width: 100%;
height: 100vh;
background-color: ghostwhite;
display: none;
position: fixed;
}
.showmenu {
display: block;
}
nav ul li {
display: block;
padding: calc(2 * var(--spacing));
}
nav ul li a {
color: black;
}
}
.header-content {
text-align: center;
/*display: flex;*/
/*justify-content: center;*/
/*align-items: center;*/
position: relative;
top: calc(15 * var(--spacing));
}
.header-content h2 {
font-size: 4rem;
color: var(--third);
margin: calc(1.3 * var(--spacing));
}
.header-content p {
font-size: 1.8rem;
color: var(--third);
font-weight: 500;
}
.btn {
/*display: flex;*/
/*justify-content: space-evenly;*/
/*flex-direction: row;*/
align-items: center;
text-align: center;
margin: calc(2 * var(--spacing));
}
.btn-1 {
background-color: var(--secondary);
color: var(--third);
padding: calc(var(--spacing)) calc(2 * var(--spacing));
border: none;
letter-spacing: 1px;
outline: none;
border-radius: 1.5px;
}
.about-space{
/*display: inline-block;*/
}
.about {
margin: calc(6*var(--spacing));
display: flex;
align-items: center;
justify-content: center;
}
.about-text {
padding: calc(6*var(--spacing)) calc(6*var(--spacing));
background-color: var(--secondary);
}
.about-text h2{
padding: calc(2*var(--spacing)) 0;
font-size: 2.4rem;
color: var(--third);
}
.about-text p{
font-size: 1.3rem;
color: var(--third);
}
.about-text img{
object-fit: contain;
display: inline-block;
width: calc(48*var(--spacing));
height: calc(44*var(--spacing));
/*position: absolute;*/
}
.personal-img{
display: flex;
position: relative;
left: 70%;
object-fit: contain;
}
CodePudding user response:
Make the about-text position property relative and make the image position property absolute for it to work:
@import url('https://fonts.googleapis.com/css2?family=Tangerine:wght@700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
--spacing: 10px;
--primary: #141414;
--secondary: #b80003;
--third: #ffffff;
font-size: 12px;
}
/*img{*/
/* width: 100%;*/
/* margin: auto;*/
/*}*/
.row {
display: flex;
flex-direction: column;
align-items: center;
margin: auto;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
body {
background-color: var(--primary);
}
header {
height: 100vh;
background: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), url('images/mountain.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
nav {
background-color: var(--primary);
display: flex;
justify-content: space-between;
padding: calc(2 * var(--spacing)) calc(8 * var(--spacing));
position: sticky;
top: 0;
z-index: 1;
}
.logo p {
font-family: 'Tangerine', cursive;
font-size: 4.8rem;
font-weight: bold;
color: var(--secondary);
}
nav ul li {
padding-top: calc(1.5 * var(--spacing));
display: inline-block;
}
nav ul li a {
color: var(--third);
font-size: 1.2rem;
font-weight: 400;
/*padding:calc(1.5*var(--spacing)) 0 0 calc(3.6*var(--spacing));*/
padding: 0 calc(var(--spacing));
text-transform: uppercase;
letter-spacing: 1.5px;
}
nav ul li a:hover {
color: var(--secondary);
}
.icon {
padding-top: calc(1.5 * var(--spacing));
color: var(--third);
cursor: pointer;
}
.check {
display: none;
}
@media only screen and (max-width: 768px) {
html {
font-size: 8px;
}
nav {
/*padding: 0 50px;*/
flex-direction: column;
position: relative;
}
.check {
display: block;
position: absolute;
top: calc(2 * var(--spacing));
right: calc(4 * var(--spacing));
}
nav ul {
width: 100%;
height: 100vh;
background-color: ghostwhite;
display: none;
position: fixed;
}
.showmenu {
display: block;
}
nav ul li {
display: block;
padding: calc(2 * var(--spacing));
}
nav ul li a {
color: black;
}
}
.header-content {
text-align: center;
/*display: flex;*/
/*justify-content: center;*/
/*align-items: center;*/
position: relative;
top: calc(15 * var(--spacing));
}
.header-content h2 {
font-size: 4rem;
color: var(--third);
margin: calc(1.3 * var(--spacing));
}
.header-content p {
font-size: 1.8rem;
color: var(--third);
font-weight: 500;
}
.btn {
/*display: flex;*/
/*justify-content: space-evenly;*/
/*flex-direction: row;*/
align-items: center;
text-align: center;
margin: calc(2 * var(--spacing));
}
.btn-1 {
background-color: var(--secondary);
color: var(--third);
padding: calc(var(--spacing)) calc(2 * var(--spacing));
border: none;
letter-spacing: 1px;
outline: none;
border-radius: 1.5px;
}
.about-space {
/*display: inline-block;*/
}
.about {
margin: calc(6*var(--spacing));
display: flex;
align-items: center;
justify-content: center;
}
.about-text {
position: relative;
padding: calc(6*var(--spacing)) calc(6*var(--spacing));
background-color: var(--secondary);
}
.about-text h2 {
padding: calc(2*var(--spacing)) 0;
font-size: 2.4rem;
color: var(--third);
}
.about-text p {
font-size: 1.3rem;
color: var(--third);
}
.about-text img {
object-fit: contain;
display: inline-block;
width: calc(48*var(--spacing));
height: calc(44*var(--spacing));
/*position: absolute;*/
}
.personal-img {
display: flex;
position: absolute;
left: 70%;
object-fit: contain;
}<html DOCTYPE="html5">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Training with navbar</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="css/all.min.css">
</head>
<body>
<header>
<nav>
<div class="logo">
<p>Portfolio</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
<label class="check">
<i class="fas fa-bars fa-lg icon" id="menu"></i>
</label>
</nav>
<div class="header-content">
<h2>Welcome to Portfolio</h2>
<p>Let's chat</p>
<div class="btn">
<button class="btn-1">Book Now</button>
</div>
</div>
</header>
<section class="about">
<div class="row">
<div class="about-text">
<img src="https://wallpaperaccess.com/full/1376490.jpg" class="personal-img" alt="about me picture">
<h2>About</h2>
<p>I am Hiba Youssef, I am studying <br>Information Technology Engineering <br>at Damascus university. I have three years experience in React.
</p>
</div>
</div>
</section>
<script src="app.js"></script>
</body>
</html>Basically, what happens is when you put an element with absolute positioning inside an element with relative positioning, the inner element will position itself relative to the outer element.