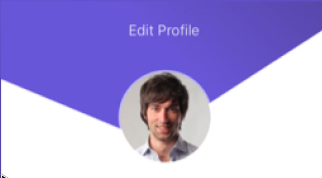
How do you achieve this kind thing on the bottom of a div in CSS?

I try
&:before {
content: '';
position: absolute;
z-index: 2;
width: 133.93px;
height: 93.63px;
border-radius: 5px;
border: 1px solid #ffffff;
box-shadow: 1px 1px 0 rgba(0,0,0,0.2);
background-image: $gradeint;
text-align: center;
transform-origin: center;
transform: rotateZ(45deg);
top: -10%;
right: 0;
}
but that not something I want
CodePudding user response:
You can achieve something like the shape using the clip-path property. Here's an example.
The purple area actually covers the whole container, but the clip-path set on it clips it to the polygon defined by the points 0 0, 100% 0, 35% 60%, 0 0 where 0, 0 is the top-left corner of the container and 100%, 100% would be the bottom-right corner.
.container {
width: 300px;
height: 200px;
border: 1px solid black;
position: relative;
display: flex;
}
.accent {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
background-color: purple;
clip-path: polygon(0 0, 100% 0, 35% 60%, 0 0);
}
.image {
width: 125px;
height: 125px;
background-color: lightgray;
border-radius: 125px;
margin: auto;
z-index: 1;
}<div class="container">
<div class="accent"></div>
<div class="image"></div>
</div>