I am trying to implement a col with 3 elements inline : 2 buttons and one select
I managed to get it to work with three buttons, but if I remove a button and add a select for some unknown reason it doesn't work.
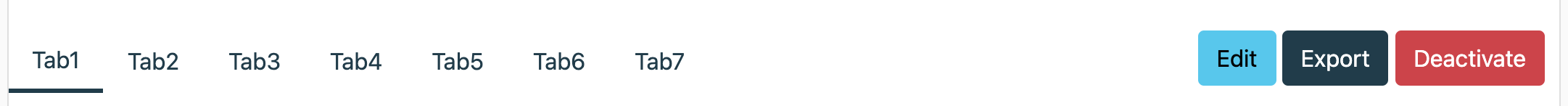
3 buttons working and properly aligned:
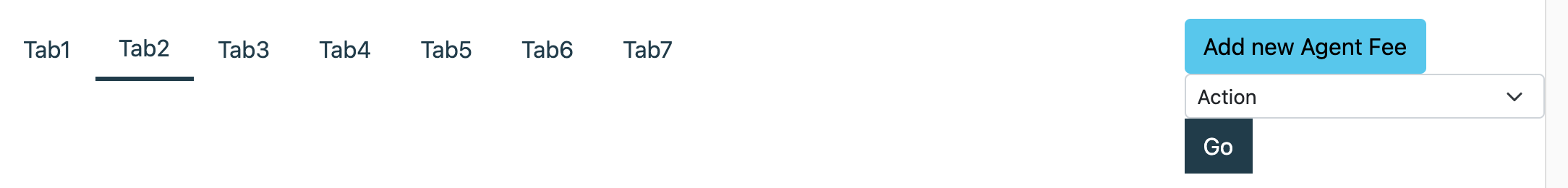
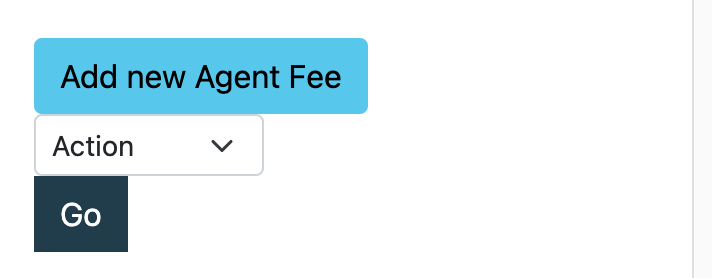
If we click on Tab2, all three items appear messed up:
What I've tried so far:
I thought it was a form-select width problem, it was set to 100% so I did:
.form-select {
width: unset;
}
But still the three elements are misaligned and not inline.
How can I get those three elements inline?
CodePudding user response:
The reason your select keeps going to the next line is because the .form-select class by default has a display type of block
To fix your problem, you are correct in thinking that you should use width: unset, however you must also set display: inline-block to prevent it from going to the next line.
The following CSS should be added:
.form-select {
width: unset; /* note: width: auto; would also work here */
display: inline-block;
}Working example: https://jsfiddle.net/bem0ojry/
Note that this will only make the 3 elements side by side if there is enough space, otherwise they will automatically wrap to the next line.