I have a webpage where it is supposed to allow users to update the data from the database but the data is unable to display in the textbox, how do I make it able to display it in the textbox?
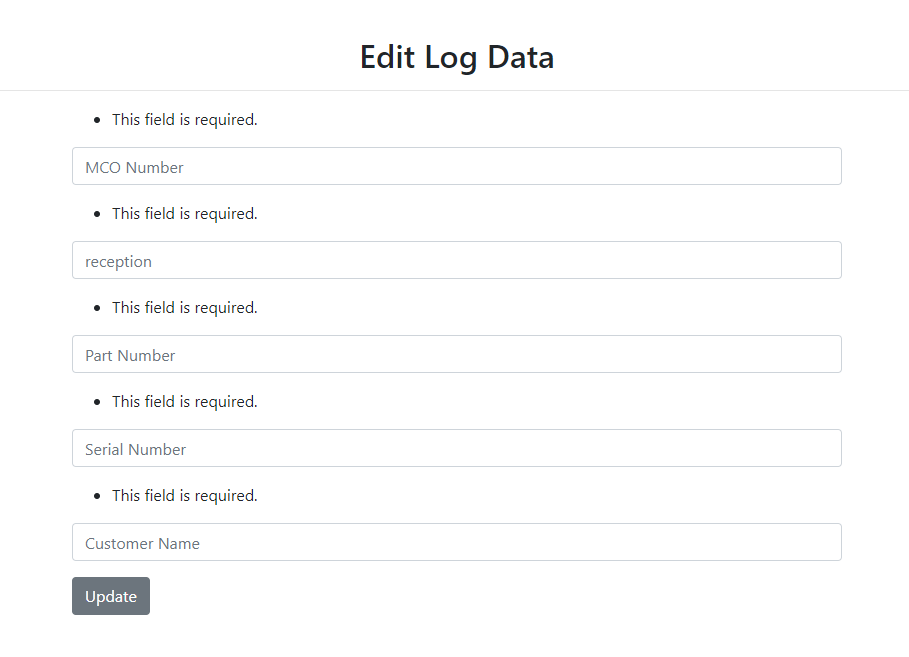
This is my current webpage where the users need to manually type in all the data they want to update inside the text box.

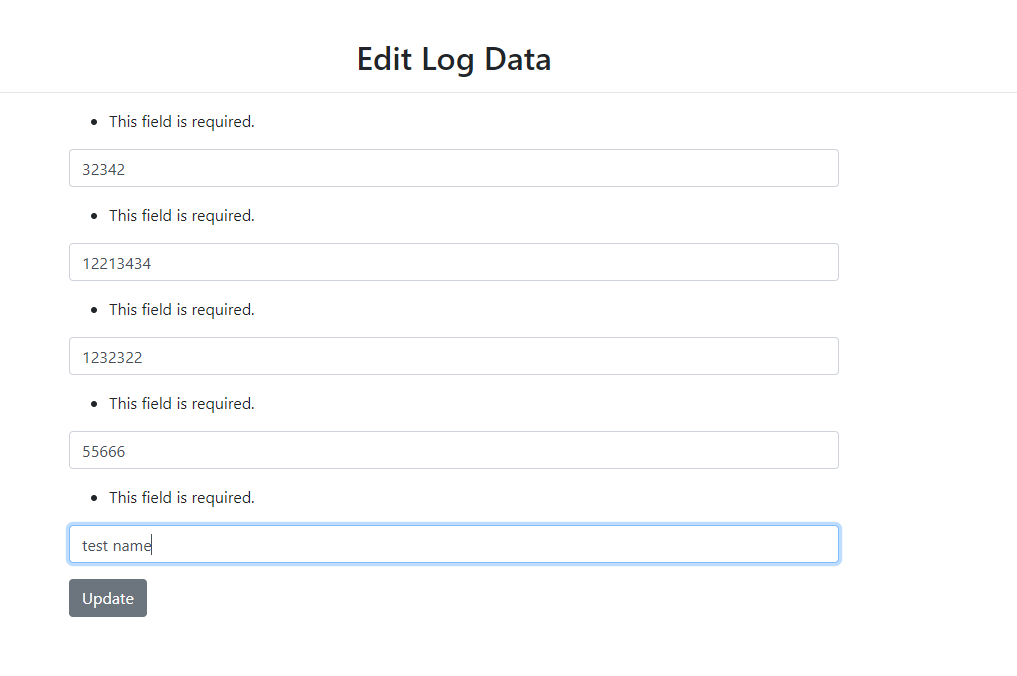
What I wanted is like this, the data is already retrieve from the database for the users to see, and let say they want to update the customer name, they just need to chnage the customer name and click on the submit button to update it, how do I make it able to retrieve the data?

views.py
@login_required()
def updatedata(request, id):
photo = Photo.objects.get(id=id)
if request.method == 'POST':
Photo.mcoNum = request.POST.get('mcoNum')
Photo.reception = request.POST.get('reception')
form = UpdateForm(request.POST)
if form.is_valid():
form.save()
return redirect('logdata')
else:
form = UpdateForm
return render(request, 'updatedata.html', {'form': form})
updatedata.html
<!doctype html>
{% extends "home.html" %}
{% block content %}
{% load static %}
<br><br>
<h2 class="text-center">Edit Log Data</h2>
<hr>
<div class="col-md-6 offset-md-3">
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Update" class="btn btn-secondary">
</form>
</div>
{% endblock %}
forms.py
class UpdateForm(forms.ModelForm):
mcoNum = forms.CharField(label="", widget=forms.TextInput(
attrs={"class": "form-control", "placeholder": "MCO Number"}))
reception = forms.CharField(label="", max_length=100, widget=forms.TextInput(
attrs={"class": "form-control", "placeholder": "reception"}))
partno = forms.CharField(label="", max_length=100, widget=forms.TextInput(
attrs={"class": "form-control", "placeholder": "Part Number"}))
serialno = forms.CharField(label="", max_length=100,
widget=forms.TextInput(attrs={"class": "form-control", "placeholder": "Serial Number"}))
Customername = forms.CharField(label="", max_length=100,
widget=forms.TextInput(attrs={"class": "form-control", "placeholder": "Customer Name"}))
class Meta:
model = Photo
fields = ("mcoNum", "reception", "partno", "serialno", "Customername",)
CodePudding user response:
try this.you have to pass the instance(photo) in the form.
@login_required()
def updatedata(request, id):
photo = Photo.objects.get(id=id)
if request.method == 'POST':
Photo.mcoNum = request.POST.get('mcoNum')
Photo.reception = request.POST.get('reception')
form = UpdateForm(request.POST,instance=photo)
if form.is_valid():
form.save()
return redirect('logdata')
else:
form = UpdateForm(instance=photo)
return render(request, 'updatedata.html', {'form': form})
CodePudding user response:
you have to pass your model data from view to your template you can have to function in your view that reffers to one page here is example
# here is first function that send information to your fields
# i suggest you to use id in url and here to recognize which record you are updating
def editbox(request,id)
# here we get informations from model database
data = yourmodel.objects.get(id=id) #here yourmodel is your actual model name that you have to import above
return render(request,'updatedata.html',{"data":data}) # and here we pass to html
# secondly you have to update and edit your data
def FunctionName(request,id):
updateme = yourmodel.objects.get(id=id) # here we have to use again to recognize which data we're updating
form = yourupdateform(request.POST,instance=updateme) # it send data
if form.is_valid:
form.save()
return redirect('logdata') # redirect if you want
and now you need to make your form:
from django import forms
from .models import yourmodel
class formname(forms.ModelForm):
model=yourmodel
fields="__all__" # this will update all the fields of model class
you have to edit urls to pass id from url to these functions to work
# you need to have two function, one of them is for editing and ecyrything is there and other is just for update
# replace your function name there
path('edit/<int:id>',views.youreditfunction')
path('update/<int:id>',views.yourupdatefunction')
now time to make html:
<br><br>
<h2 class="text-center">Edit Log Data</h2>
<hr>
<div class="col-md-6 offset-md-3">
<form action="/update/{{ data.id }}" method="post">
<!-- here you can style your forms and etc i dont focus on here -->
{% crf_token %}
# here is an example of what you can do you can write as much as you want
<input type="text" class="form-control" value="{{ data.username }}">
<input type="submit" value="Update">
</form>
</div>
i think this way works but not 100%
