I wanted to create grid with Tailwind CSS where all items have the same height.
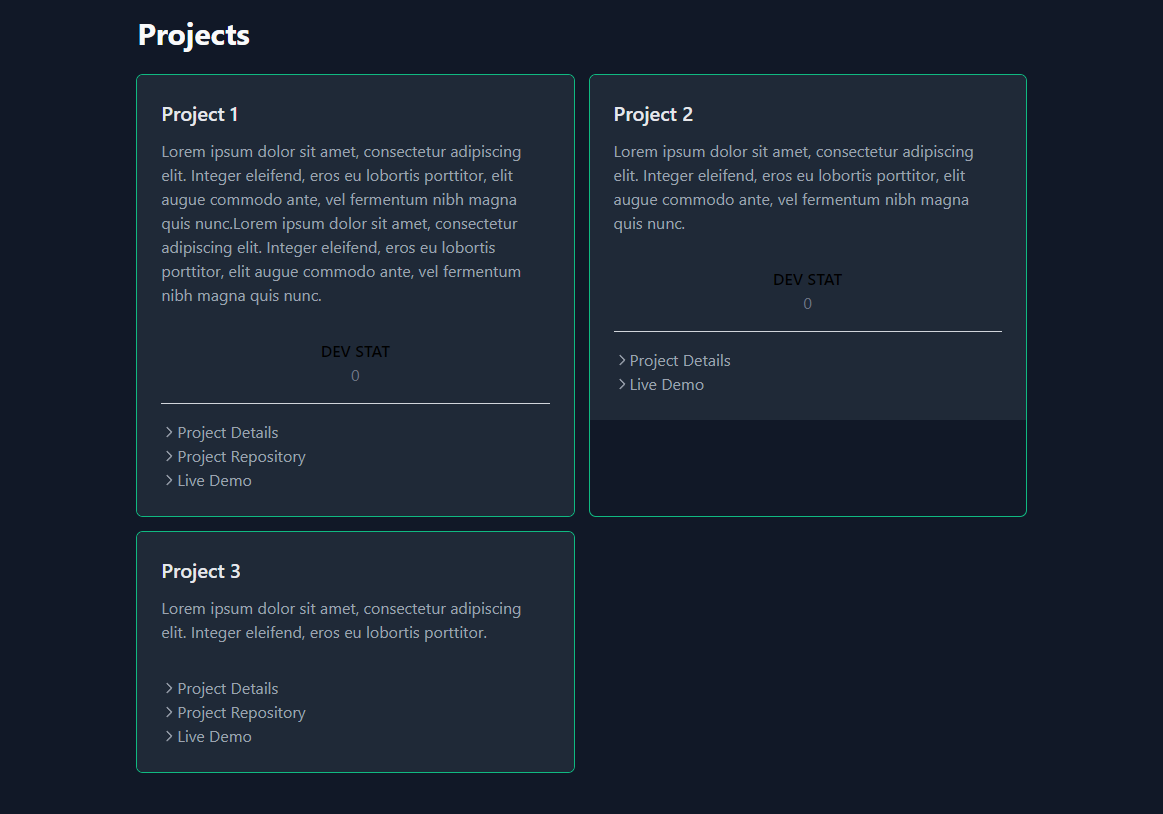
But when children have different content length, their background color is not filling whole cell:
Grid markup:
<div class="grid grid-cols-2 gap-4 auto-rows-max">{ITEMS}</div>
Item markup:
<div class="rounded-md overflow-hidden ring-1 ring-blue-600 ring-opacity-20">
<div class="bg-red-200 p-6 flex flex-col justify-between ">{BODY}</div>
</div>
I thought that auto-rows-max was the solution but it's not working.
Interactive example: https://play.tailwindcss.com/dlgGmz41dA
CodePudding user response:
You are applying the background color one tag too late. Just move bg-red-200 up to the div with rounded-md overflow-hidden... and each grid cell will have full color backgrounds regardless of content length.
Item markup:
<div class="bg-red-200 rounded-md overflow-hidden ring-1 ring-blue-600 ring-opacity-20">
<div class="p-6 flex flex-col justify-between ">
...
</div>
</div>
And on Tailwind Play https://play.tailwindcss.com/Lf7nF97Be1