Can I ask you for help with this https://play.tailwindcss.com/fIuk5aXhz0?
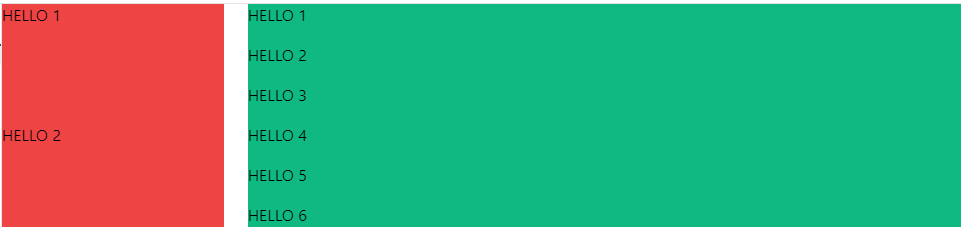
- What I have now:

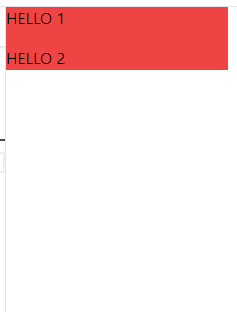
- What I need here is to have the red div height lower, just after
HELLO 2of the green box, like this:

<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet"/>
<div class="grid grid-cols-4 gap-6">
<div class="grid gap-4 bg-red-500">
<span>HELLO 1</span>
<span>HELLO 2</span>
</div>
<div class="grid gap-4 col-span-3 bg-green-500">
<span>HELLO 1</span>
<span>HELLO 2</span>
<span>HELLO 3</span>
<span>HELLO 4</span>
<span>HELLO 5</span>
<span>HELLO 6</span>
</div>
</div>CodePudding user response:
I think you can use auto-rows-min and wrap these two of HELLO in a div in this case.
CodePudding user response:
I understood it like this. Left column should not be affected by the height of the right column, right? If so, then I would have implemented it that way.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css' media='all' />
<div class="bg-gray-400 min-h-screen flex items-center justify-center ">
<div class="grid grid-cols-2 gap-2 w-1/2">
<div class="row-span-2 rounded ">
<div class="bg-white p-10 rounded bg-green-100 mb-2">Block A</div>
<div class="bg-white p-10 rounded bg-green-100 ">Block B</div>
</div>
<div class="row-span-2 bg-white p-10 rounded">lorem lorem lroem lorem lorem lroem lorem lorem lroemlorem lorem lroemlorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem lorem lorem lroem
lorem lorem lroem lorem lorem lroem lorem lorem lroem
</div>
</div>
</div>
