My question is simple:If i have a text view and the text is too long,it just goes past the screen limit,how can i make it to split on multiple lines in order for it to fit in the screen
<TextView
android:id="@ id/movie_cast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="@id/movie_image"
app:layout_constraintTop_toBottomOf="@id/movie_rating_bar"
android:layout_marginStart="8dp"
android:layout_marginTop="4dp"
android:textColor="@color/black"
android:textSize="12sp"
tools:text="Cast: Ryan Reynolds,Dwayne Johnson,Gal Gadot"/>
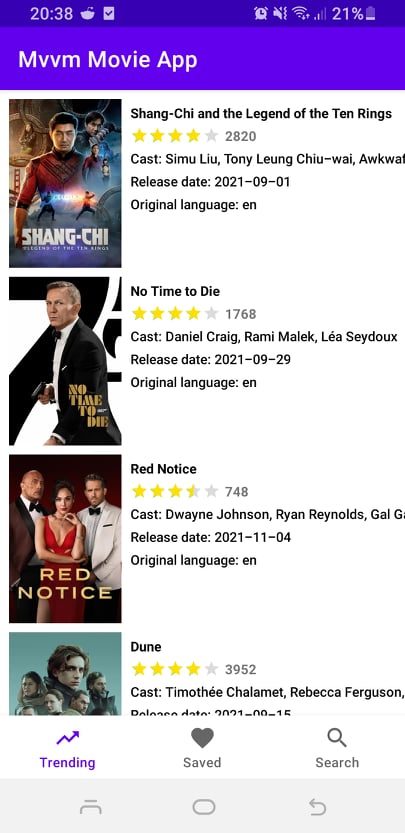
And also,why does some text fit on my emulator screen and when i run the app on my phone it doesn't fit,why isn't it resizing acordingly.Look at how the text just gets out of the screen without going on the next line
CodePudding user response:
Looks like you are using ConstraintLayout , instead of android:layout_width="wrap_content" use android:layout_width="0dp" and fix start and end of layout according to constraints.
CodePudding user response:
add this attribute to textview
app:layout_constrainedWidth="true"
like this
<TextView
android:id="@ id/movie_cast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constrainedWidth="true" // this line
app:layout_constraintStart_toEndOf="@id/movie_image"
app:layout_constraintTop_toBottomOf="@id/movie_rating_bar"
android:layout_marginStart="8dp"
android:layout_marginTop="4dp"
android:textColor="@color/black"
android:textSize="12sp"
tools:text="Cast: Ryan Reynolds,Dwayne Johnson,Gal Gadot"/>