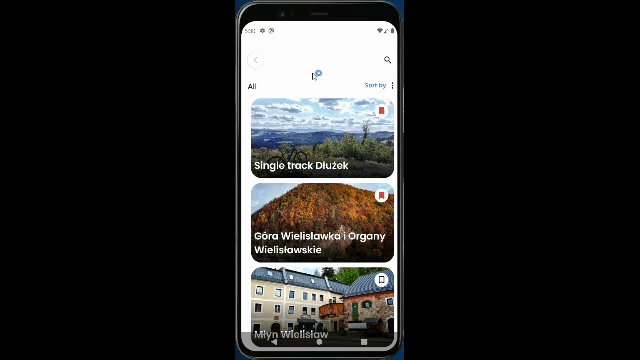
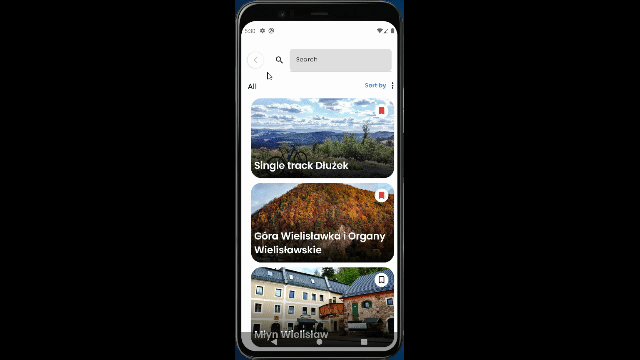
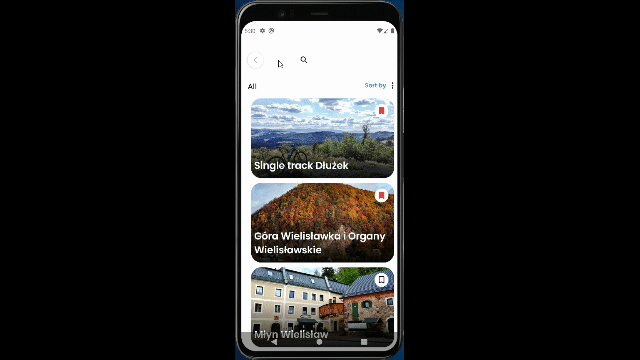
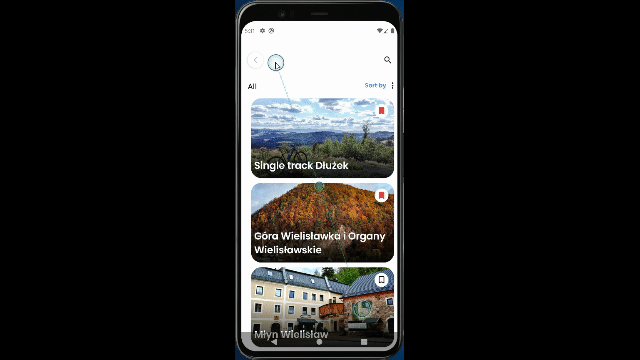
I've got the following animation:
The problem is:
When animation's starting the search icon (magnifier) slides immediately to the left of the screen.
When the search bar is folding back the icon moves smoothly and near the end speed up.
What I want to achieve here is to make this icon slides more smoothly for a better experience.
Is there any way to achieve that?
Code responsible for animation:
IconButton(onClick = {
isSearchEnabled = !isSearchEnabled
}) {
Icon(Icons.Default.Search, "search")
}
AnimatedVisibility(
visible = isSearchEnabled,
enter = fadeIn(
animationSpec = tween(durationMillis = 300)
) slideInHorizontally(
initialOffsetX = { it / 2 },
animationSpec = tween(durationMillis = 700)
),
exit = fadeOut(
animationSpec = tween(300, easing = FastOutLinearInEasing)
) shrinkHorizontally(
shrinkTowards = Alignment.End,
animationSpec = tween(durationMillis = 700, easing = FastOutLinearInEasing)
)
) {
TextField(
modifier = Modifier.padding(end = 16.dp),
shape = RoundedCornerShape(10.dp),
value = text,
onValueChange = { text = it; onValueChange(it) })
}
CodePudding user response:
This would expand and shrink the search bar,
@ExperimentalAnimationApi
@Composable
fun ExpandableSearchbar() {
var text by remember {
mutableStateOf("")
}
var isSearchEnabled by remember {
mutableStateOf(false)
}
val slow = 700
val fast = 300
Row(
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.End,
modifier = Modifier
.fillMaxWidth()
.background(Color(0xFFE2E2E2))
.height(120.dp),
) {
IconButton(
onClick = {
isSearchEnabled = !isSearchEnabled
},
) {
Icon(Icons.Default.Search, "search")
}
AnimatedVisibility(
visible = isSearchEnabled,
enter = fadeIn(
animationSpec = tween(durationMillis = fast)
) expandHorizontally(
expandFrom = Alignment.End,
animationSpec = tween(
durationMillis = slow,
easing = FastOutLinearInEasing,
)
),
exit = fadeOut(
animationSpec = tween(
durationMillis = slow,
easing = FastOutLinearInEasing,
)
) shrinkHorizontally(
shrinkTowards = Alignment.End,
animationSpec = tween(
durationMillis = slow,
easing = FastOutLinearInEasing,
)
)
) {
TextField(
modifier = Modifier.padding(end = 16.dp),
shape = RoundedCornerShape(10.dp),
value = text,
onValueChange = {
text = it
},
)
}
}
}