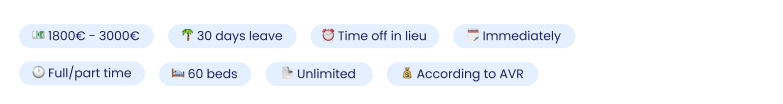
I'm trying to create the following design:

The html looks similar to this
<div className='container'>
<div className='badge'/>
<div className='badge'/>
<div className='badge'/>
<div className='badge'/>
<div className='badge'/>
<div className='badge'/>
<div className='badge'/>
<div className='badge'/>
</div>
The badges should be evenly spread accross two rows, so if there are 8 badges in total like in the example every row should contain four badges. However, there can also be less badges in some cases, e.g. if there are six badges each row should contain 3 badges. Additionally the width of the badges needs to be flexible while the margin between items should always stay the same. I tried achieving this with flexbox and with grid as well without success. Is it even possible to achieve something like this with just CSS or would I have to divide the array of items using code and wrap them in two divs?
CodePudding user response:
You can do it using CSS grid.
grid-template-rows: repeat(2, auto); to specify that you want 2 rows. Feel free to replace auto with any size you want.
grid-auto-flow: column; tells the auto-placement algorithm to fill in each column in turn.
.container {
display: grid;
grid-template-rows: repeat(2, auto);
grid-auto-flow: column;
margin: 20px;
}<div class='container'>
<div class='badge'>Here 1</div>
<div class='badge'>Here 2</div>
<div class='badge'>Here 3</div>
<div class='badge'>Here 4</div>
<div class='badge'>Here 5</div>
<div class='badge'>Here 6</div>
<div class='badge'>Here 7</div>
<div class='badge'>Here 8</div>
</div>
<div class='container'>
<div class='badge'>Here 1</div>
<div class='badge'>Here 2</div>
<div class='badge'>Here 3</div>
<div class='badge'>Here 4</div>
<div class='badge'>Here 5</div>
<div class='badge'>Here 6</div>
</div>
<div class='container'>
<div class='badge'>Here 1</div>
<div class='badge'>Here 2</div>
<div class='badge'>Here 3</div>
<div class='badge'>Here 4</div>
<div class='badge'>Here 5</div>
</div>If the way elements are distributed is a problem for you, take a look at this answer. (covers up to 12 elements)
CodePudding user response:
You can change the flex-basis: 25%; in your case
.container {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
flex-wrap: wrap;
}
.badge {
padding: 5px 2.5%;
margin-top: 10px;
flex-basis: 25%;
box-sizing: border-box;
}<div class='container'>
<div class='badge'>Here</div>
<div class='badge'>Here</div>
<div class='badge'>Here</div>
<div class='badge'>Here</div>
<div class='badge'>Here</div>
<div class='badge'>Here</div>
<div class='badge'>Here</div>
<div class='badge'>Here</div>
</div>