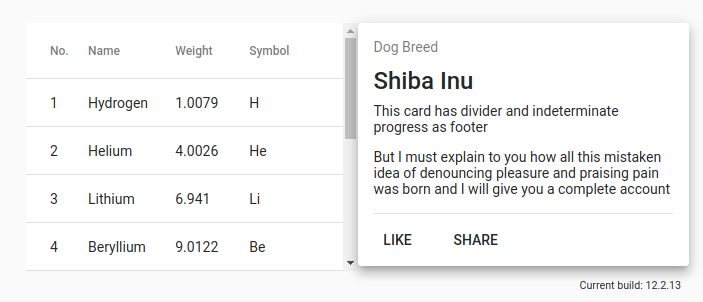
I have layout where on left side there is a mat-table - which is restricted in its height to 4 rows and on the right side a mat-card. The idea is to display the content of a selected row next to the table. Basically it should look like:
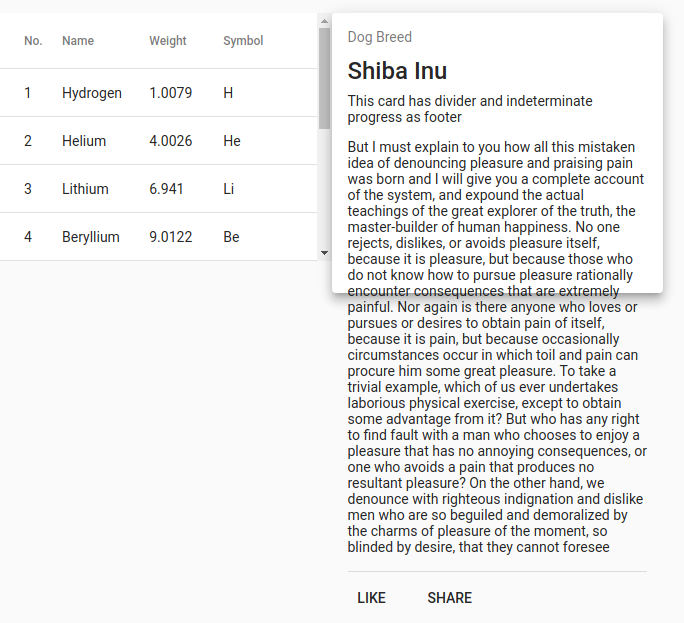
I put the two items in a grid layout. The problem I'm facing? If the mat-card-content is far too much it goes over the boundary and looks quite nasty:
I tried to fix it but didn't succeed. How to fix it for this layout? If there is some kind math required for the CSS I would appreciate if the calculation can be tracked - since I need it little bit different in my project.
UPDATE: Forgotten the link for the code
CodePudding user response:
I just add this class and worked!
mat-card-content {
overflow-y: scroll;
max-height: 80px;
}
you can change max-height as much as you want.
https://stackblitz.com/edit/angular-wcpe6e-bjfyza?file=src/app/table-basic-example.css