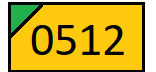
Exemple :
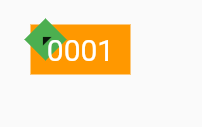
Reality :
I want that icon to be a "status" type of label, however with a Positioned it won't let me put it all the way to the left.
Is there any way to get the desired result or what other solution is there?
return ConstrainedBox(
constraints: new BoxConstraints(
minHeight: 50, //exemple
minWidth: 100, //exemple
),
child: Container(
decoration: BoxDecoration(
color: Colors.orange,
),
child: Stack(
children: [
Positioned(
left: 0,
top: 0,
child: Transform.rotate(
angle: -45 * pi / 180,
child: Icon(
Icons.arrow_drop_up,
size: 30,
),
),
),
Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"0001",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 30,
color: Colors.white,
),
),
),
),
],
),
),
);
CodePudding user response:
You are doing the right way, But Icon comes with some extra spaces around it, Green Color allocate the size of Icon.
That's why you need to use negative value based on iconSize for left and top on Positioned widget.
It will be.
Positioned(
left: -((12 * iconSize) / 30),
top: -((13 * iconSize) / 30),
child: Transform.rotate(
angle: -45 * pi / 180,
child: Icon(
Icons.arrow_drop_up,
size: iconSize,
),
),
),
And thanks to @Amir for the value, I am answering this question to have responsive view.
CodePudding user response:
I changed the left and top numbers and icon went to top-left corner:
Positioned(
left: -12,
top: -13,
child: ...
),
Result picture: