I want to have "Priority" on the right side of my screen but I cant get the Column to be full width. MainAxisAlignment doesn't work to expand the field.
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.task_alt_sharp , size: 50.0),
SizedBox(width: 20.0),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent)
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children:[
Row(
mainAxisAlignment: MainAxisAlignment.end,
//crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(task.tag,style: const TextStyle(fontSize: 20, color: Colors.blue)),
Text(" Priority "),
Text(" Priority "),
],
),
SizedBox(height: 5.0),
Text(task.omschrijving),
]
),
)
]
),
CodePudding user response:
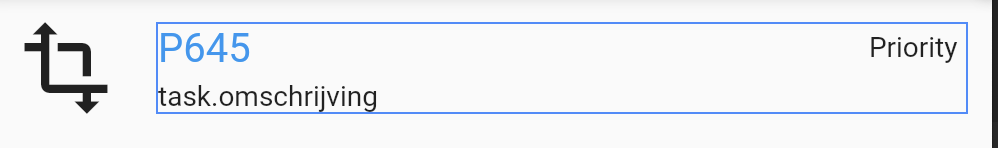
you need to expand your container
Column(children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.transform, size: 50.0),
SizedBox(width: 20.0),
Expanded( // here changes need
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent)),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
//crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("P645",
style: const TextStyle(
fontSize: 20, color: Colors.blue)),
Text(" Priority "),
],
),
SizedBox(height: 5.0),
Text(task.omschrijving),
]),
),
)
],
),
],
))
])
CodePudding user response: