When I click on "click here"
Then, I click on "Portfolio"
Normally a title "Portfolio page" must appear. Here, I don't see nothing.
I think it's a problem with the routing, but I don't understand...
Concretely, I don't know where the problem is, if you have a solution I'm really interested.
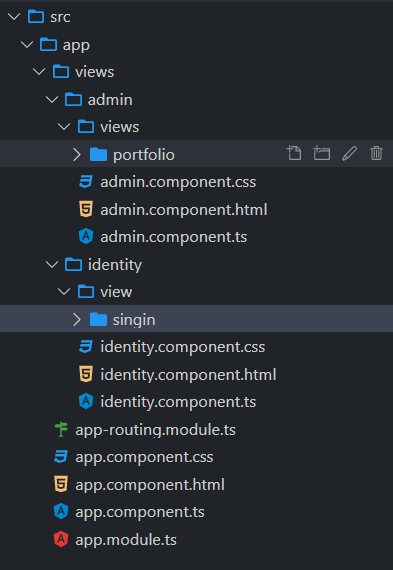
Here is how my files are structured for information
app-routing.module
const routes: Routes = [
{
path: '',
pathMatch: 'full',
redirectTo: 'identity',
},
{
path: 'admin',
component: AdminComponent,
children: [
{
path: 'portfolio',
component: PortfolioComponent,
},
],
},
{
path: 'identity',
component: IdentityComponent,
children: [
{
path: '',
pathMatch: 'full',
redirectTo: 'singin',
},
{
path: 'singin',
component: SinginComponent,
},
],
},
];
admin.component.html
<div ></div>
<input type="checkbox" id="openSidebarMenu" />
<label for="openSidebarMenu" >
<div ></div>
<div ></div>
<div ></div>
</label>
<div id="sidebarMenu">
<ul >
<li>
<a routerLink="portfolio"> <i ></i>Portfolio </a>
</li>
</ul>
</div>
portfolio.component.html
<h1 style="text-align: center">Portfolio page</h1>
The code is here
CodePudding user response:
{
path: 'admin',
component: AdminComponent,
children: [
{
path: 'portfolio',
component: PortfolioComponent,
},
],
},
this piece of configuration says that portfolio component will be rendered as a child of AdminComponent -> i.e. in AdminComponent's template. You should add <router-outlet> to AdminComponent, so router would know where to rendered this child