When I click on the "Portfolio" hyperlink.
The Portfolio page isn't display (see below)
I don't completely understand the routing system.
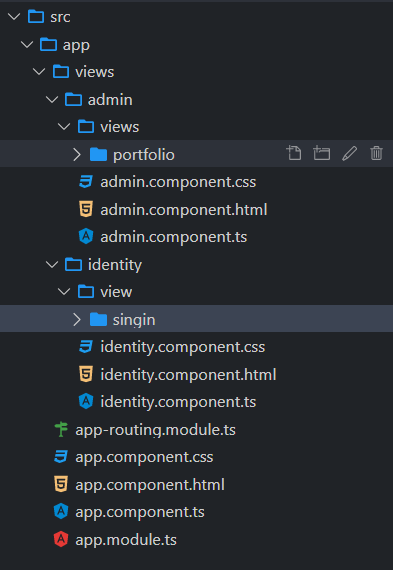
Here is how my files are structured
In the folder -> Identity
identity.component.html
<router-outlet></router-outlet>
singin.component.html
<div
style="background-color: green; width: 100%; height: 98px;"
></div>
<h1 style="text-align: center">Singin page</h1>
<div style="text-align: center">
<a href="portfolio">Portfolio</a>
</div>
In the folder -> *Admin
admin.component.html
<div ></div>
<input type="checkbox" id="openSidebarMenu" />
<label for="openSidebarMenu" >
<div ></div>
<div ></div>
<div ></div>
</label>
<div id="sidebarMenu">
<ul >
<li>
<a routerLink="portfolio"> <i ></i>Portfolio </a>
</li>
</ul>
</div>
portfolio.component.html
<h1>Portfolio page</h1>
app.routing.module
const routes: Routes = [
{
path: '',
pathMatch: 'full',
redirectTo: 'identity',
},
{
path: 'admin',
component: AdminComponent,
children: [
{
path: 'portfolio',
component: PortfolioComponent,
},
],
},
{
path: 'identity',
component: IdentityComponent,
children: [
{
path: '',
pathMatch: 'full',
redirectTo: 'singin',
},
{
path: 'singin',
component: SinginComponent,
},
],
},
];
app.component.html
<router-outlet> </router-outlet>
I share you my code on Stackblitz
Thank you very much for your help.
CodePudding user response:
Use routerLink. See updated StackBlitz.