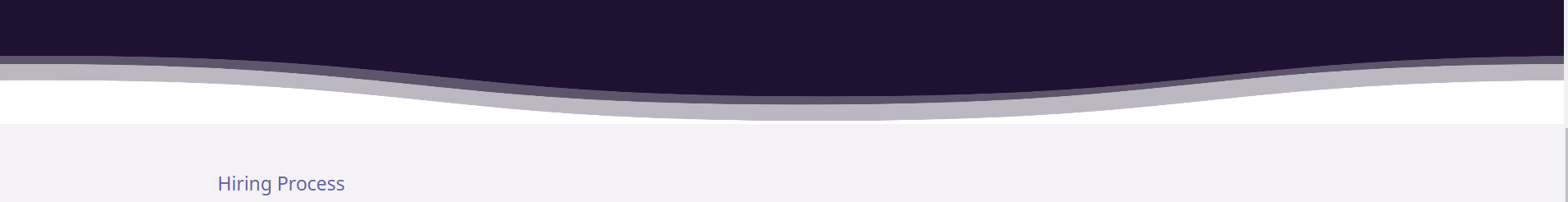
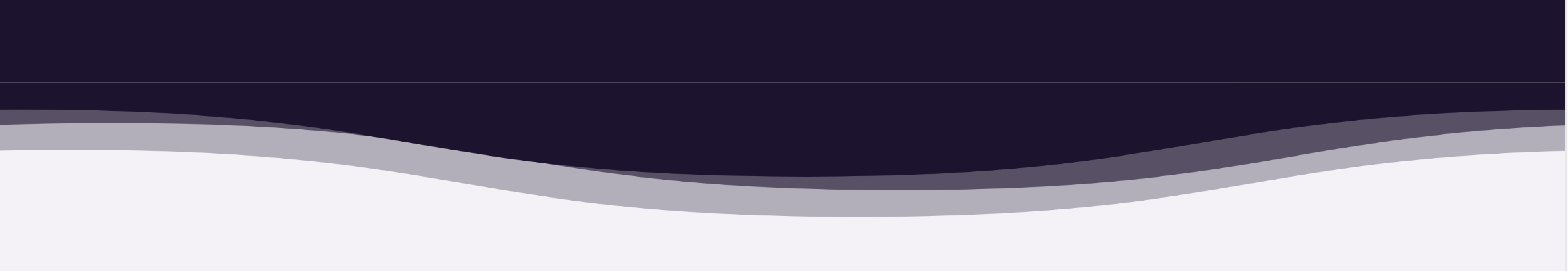
When I resize the browser a thin white line appears at the top of the SVG. If I resize the page again, it disappears. At certain page widths it reappears and disappears. When I open the SVG file by itself, I don't see any artifacts like that. When I set the SVG background to something crazy like background: red I can see that the white line is inside the SVG because it turns red, and not some kind of border or artifact created by a neighboring div. Any ideas on why this might be? So far I've only been able to reproduce it in Chrome and Microsoft Edge. It looks fine in FF and Safari.
This is the page the SVG is on: 
CodePudding user response:
Your issue is with this, if you disable the background via inspect-elements, the line will disappear, but then the bottom part will be mis-colored.
svg.careers__AnimatedCurveSVG-sc-1587ytp-2 hwGnAC.hwGnAC {
background: rgb(244, 242, 246);
}