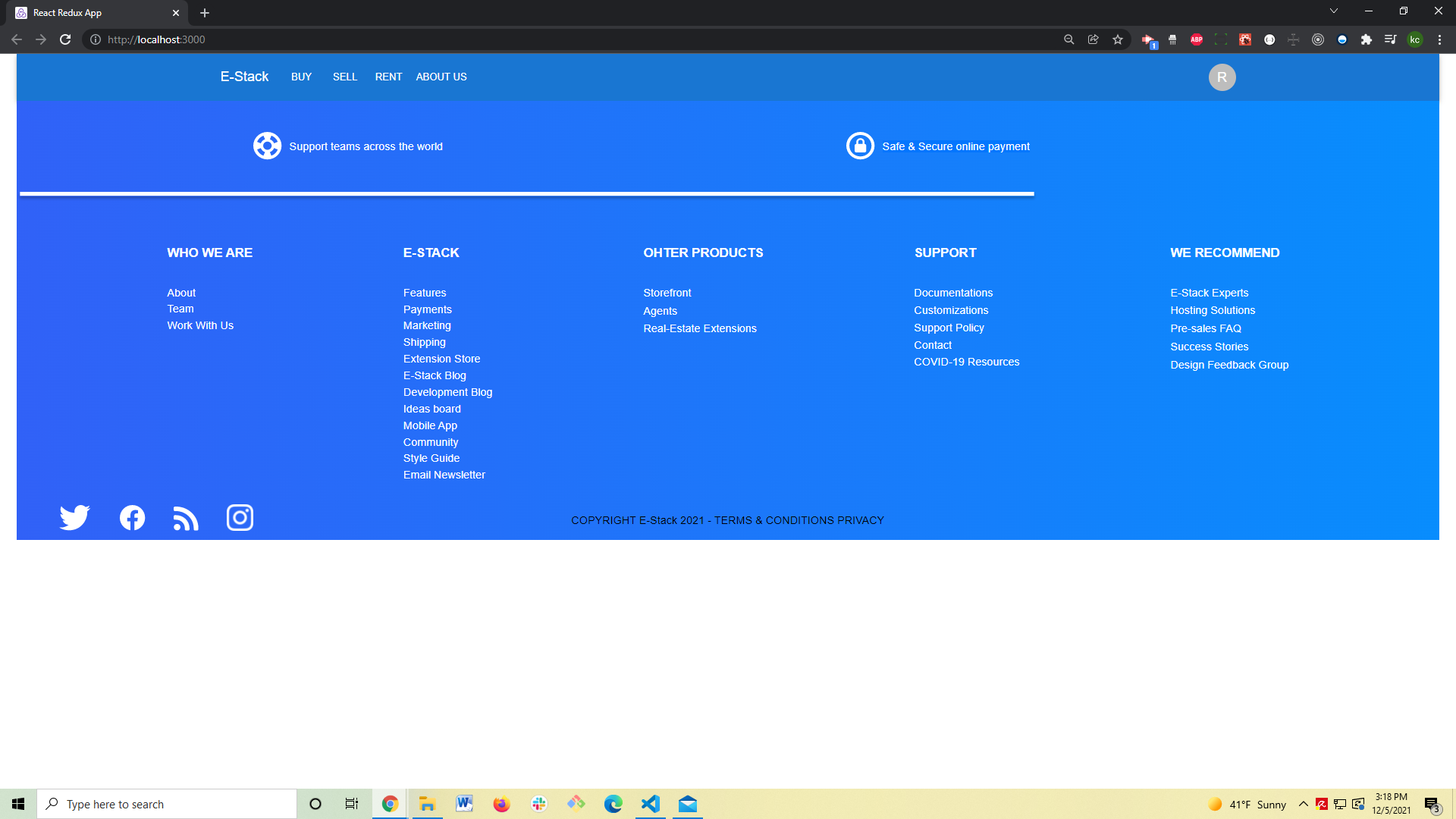
I have a Material UI container component that I am wrapping my page in but there exists a whitespace on the outside that I cannot get rid of. I have tried adjust the margin and padding to 0 but it doesnt seem to have any effect. Anyone have any CSS workaround so that the component fills the entire width?
CodePudding user response:
You can style default html elements so that they have 0 for padding and margin.
Using globalStyles API
// src/GlobalStyles.js
import { GlobalStyles as MuiGlobalStyles } from '@mui/material';
const GlobalStyles = () => {
return (
<MuiGlobalStyles styles={{
'*': {
boxSizing: 'border-box',
margin: 0,
padding: 0,
},
html: {
// add your custom styles
},
...
}} />
);
};
export default GlobalStyles;
// src/App.js
const App = () => {
return (
<GlobalStyles />
...
);
};
...
CodePudding user response:
you can inspect your code on the browser by using ctrl shilft c. Find the padding or margin cause the white space.
