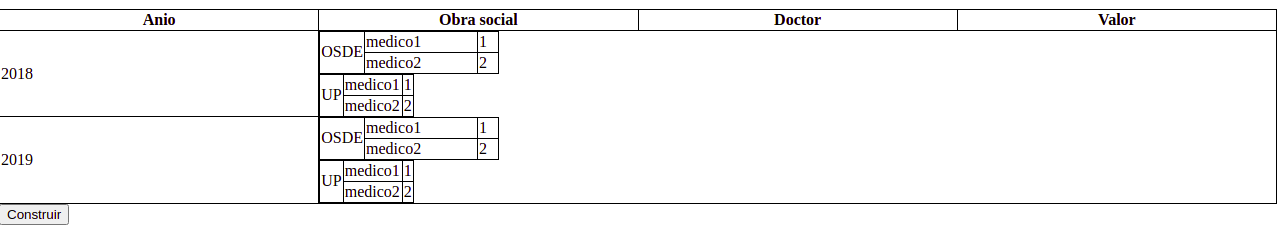
I have the following table:
I would want the rows starting from the second column to fill the three following columns. In other words, the year column has to fill 25% of the table (the same as "Anio"), and the other two rows inside the year row, has to fill 75% of the table (the second, third and fourth columns (25% each one)), and the other two inside "OSDE" have to fill 50% of the table (the third and fourth columns).
I have this (I am building it in js):
<table width="100%">
<tr>
<th width="25%">Anio</th>
<th width="25%">Obra social</th>
<th width="25%">Doctor</th>
<th width="25%">Valor</th>
</tr>
<tr>
<td width="25%" rowspan="2">2018</td>
<tr>
<td width="25%" rowspan="2">OSDE</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
</tr>
<tr>
<tr>
<td width="25%" rowspan="2">UP</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
</tr>
<tr>
<td width="25%" rowspan="2">2019</td>
<tr>
<td width="25%" rowspan="2">OSDE</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
</tr>
<tr>
<tr>
<td width="25%" rowspan="2">UP</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
</tr>
</table>CodePudding user response:
Two main problems in your code:
1.) The cells containing the years need rowspan="4" (they go across 4 lines)
2.) You must not nest a tr within a tr (you can only nest complete tables consisting of table, trs and tds, and only inside tds). Just be careful to create complete rows where the number of tds is identical in all rows, also considering the rowspan settings of all cells in previous rows.
table {
border-collapse: collapse;
}
td, th {
border: 1px solid #ccc;
}<table width="100%">
<tr>
<th width="25%">Anio</th>
<th width="25%">Obra social</th>
<th width="25%">Doctor</th>
<th width="25%">Valor</th>
</tr>
<tr>
<td width="25%" rowspan="4">2018</td>
<td width="25%" rowspan="2">OSDE</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
<tr>
<td width="25%" rowspan="2">UP</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
<tr>
<td width="25%" rowspan="4">2019</td>
<td width="25%" rowspan="2">OSDE</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
<tr>
<td width="25%" rowspan="2">UP</td>
<td>medico1</td>
<td>1</td>
</tr>
<tr>
<td>medico2</td>
<td>2</td>
</tr>
</table>