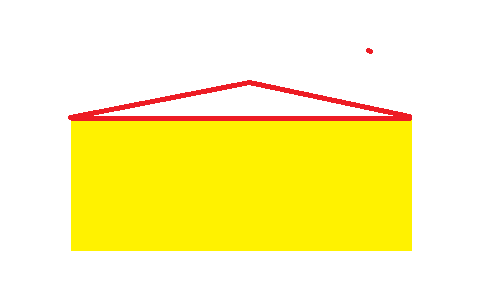
I would like to know how I can make this top border in css and how it is called because i have no idea.

I tried messing with ::before and ::after but it simply wont look good.
.container {
margin-top: 50px;
background: grey;
width: 60%;
height: 300px;
border-radius: 10px;
position: relative;
}
.container:after {
content: '';
background: red;
width: 50%;
height: 100%;
position: absolute;
border-top-right-radius: 15px;
transform: rotate(-3deg);
}<div ></div>CodePudding user response:
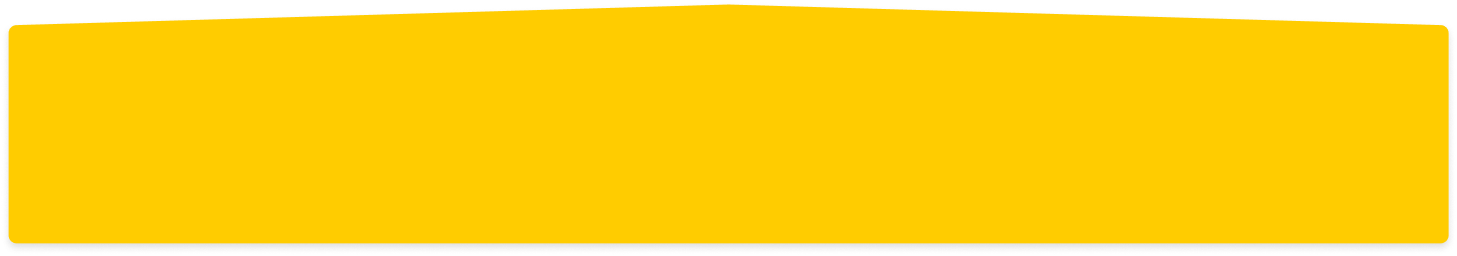
You can use clip-path and polygon to create triangle on top. Use left and width property wisely so you dont see the left and right part of the traingle.
See the Snippet below:
.container {
margin-top: 50px;
background: #FFCC00;
width: 60%;
height: 300px;
border-radius: 10px;
position: relative;
}
.container:before{
content: '';
position: absolute;
display: block;
left: 2.5%;
top: -20px;
bottom: 0;
width: 95%;
height: 20px;
background: #FFCC00;
-webkit-clip-path: polygon(50% 30%, 0 100%, 100% 100%);
clip-path: polygon(50% 30%, 0 100%, 100% 100%);
}<div ></div>CodePudding user response:
You have two ways to do it
and you can learn how to make triangle here https://www.w3schools.com/howto/howto_css_shapes.asp
CodePudding user response:
I was able to make it using clip path. This is the tool that I've used: https://bennettfeely.com/clippy/