my gatsby image is correctly constrained by width of the parent div, but not by the height property.
Width of image will not exceed the parent div (pink border):
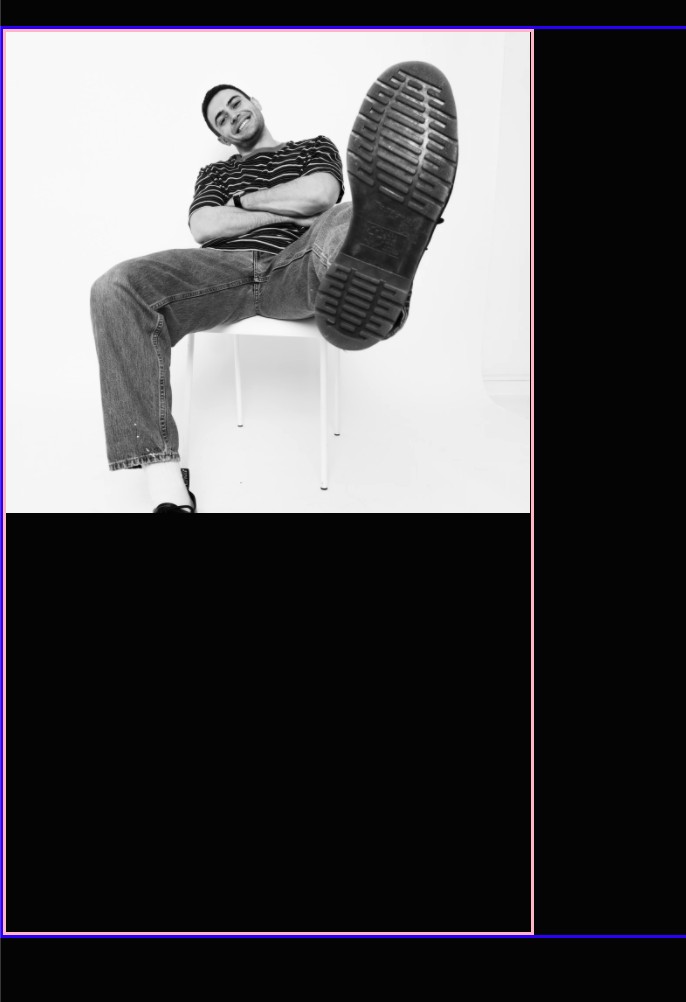
However, if i increase browser size, the height of image goes beyond parent div (pink border):
Below is the code - how can I fix this? Thanks in advance!
<div
style={{
display: `flex`,
justifyContent: `flex-start`,
borderStyle: `solid`,
borderColor: `blue`,
height:`70vh`,
width:`100%`,
marginTop: `3rem`
}}>
<div className="imageContainer"
style={{
width:`50%`,
height:`100%`,
borderStyle: `solid`,
borderColor: `pink`,
}}>
<StaticImage
src="../images/about.jpg"
layout="constrained"
width={1200}
height={1100}
quality={90}
formats={["auto", "webp", "avif"]}
alt="home image"
style={{
marginBottom: 0,
}}
/>
</div>
</div>
CodePudding user response:
So do you want the image inside the pink border always follow the width and the height of the pink border div?
If yes, I think you can achieve it with this css below, add it to StaticImage className props.
.static-image {
height: 100%;
width: 100%;
object-fit: cover;
}