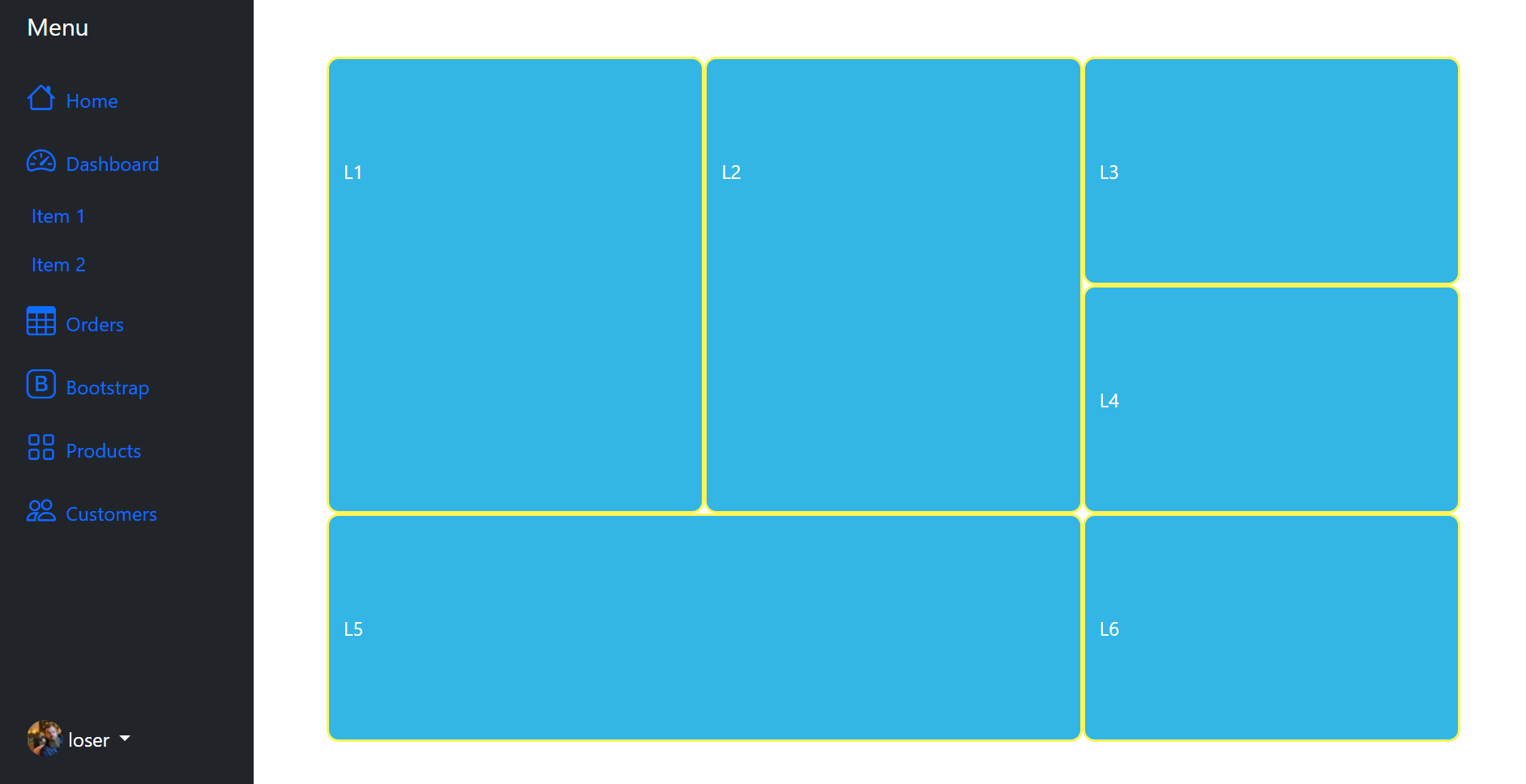
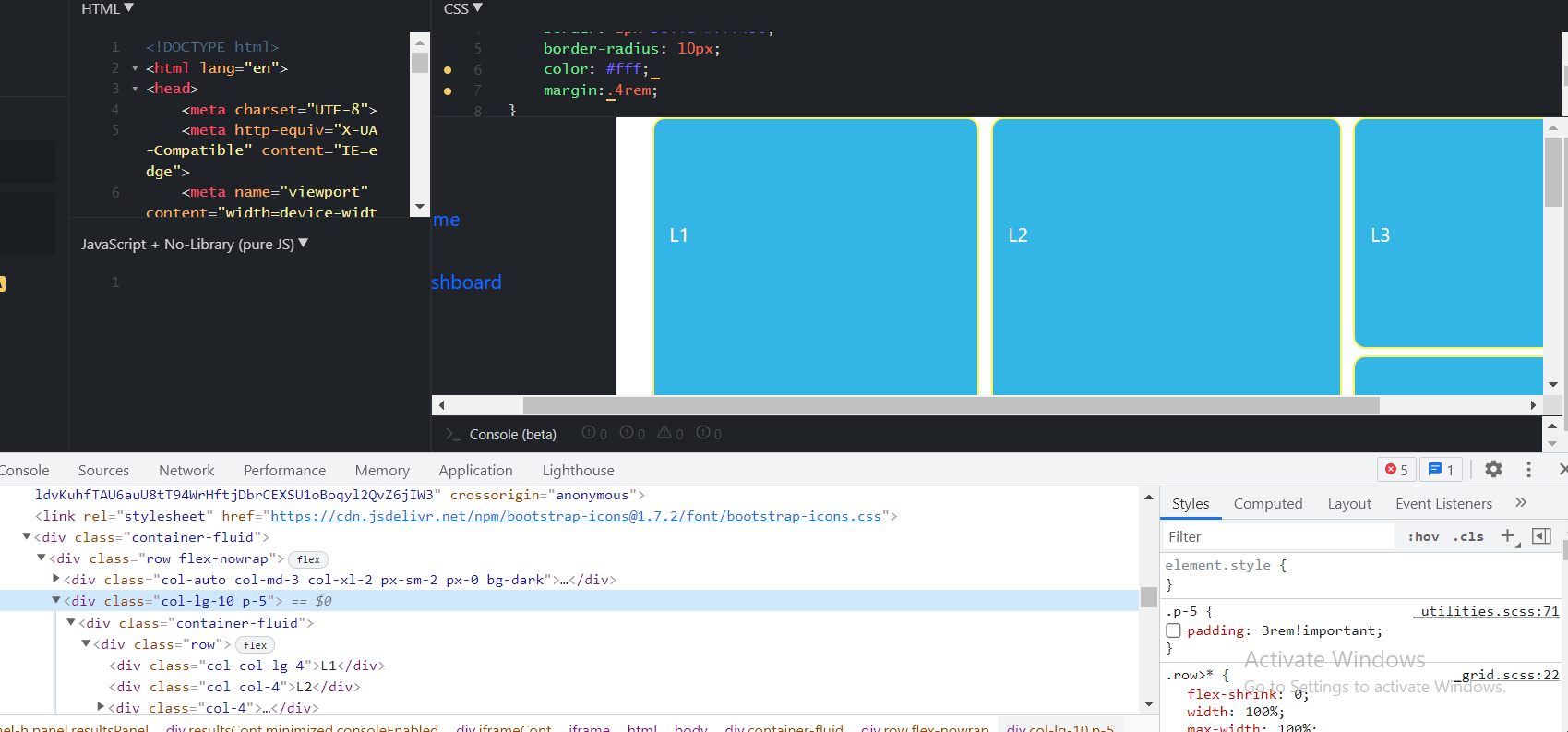
I have begun trying to use bootstrap 5, and I am thoroughly lost. Below, is a layout I have created (i.e. the blue elements, the sidebar has been taken from this 
I am basically trying to add a neat margin between the blue elements and and making L1, L2, L5 and L6 the same height, and L3 and L4 half of that height, and center the blue elements in the white space.
From a  .col {
padding: 1rem;
background-color: #33b5e5;
border: 2px solid #fff456;
border-radius: 10px;
color: #fff;
margin: 0.2rem;
}
.col {
padding: 1rem;
background-color: #33b5e5;
border: 2px solid #fff456;
border-radius: 10px;
color: #fff;
margin: 0.2rem;
}
CodePudding user response:
At a first look, don't use padding to play with the height of the elements, use height itself.
Also, don't apply css directly to the col class, it'll get harder to maintain. Use a different class name, and differentiate your cols based on them. Let's say L1, L2, L5 and L6 could be class big-card, and L3, L4 could be small-card. Apply a fixed height to these both. And remove all padding initially from the col.
.small-card {
height: 200px;
}
.big-card {
height: 400px;
}
Of course, adjust the height as per necessary. Then add padding according to the content that you put within the cards.
Then for the space between cards, use the gap class of bootstrap. Append this class along with row. Like: row gap-3 will add a space of 16px between each card. (Of course, you'll need to have the padding of the cards removed first as I said, otherwise the layout will break because the width of the cards will be more than you are allowing).