I use this carousel:
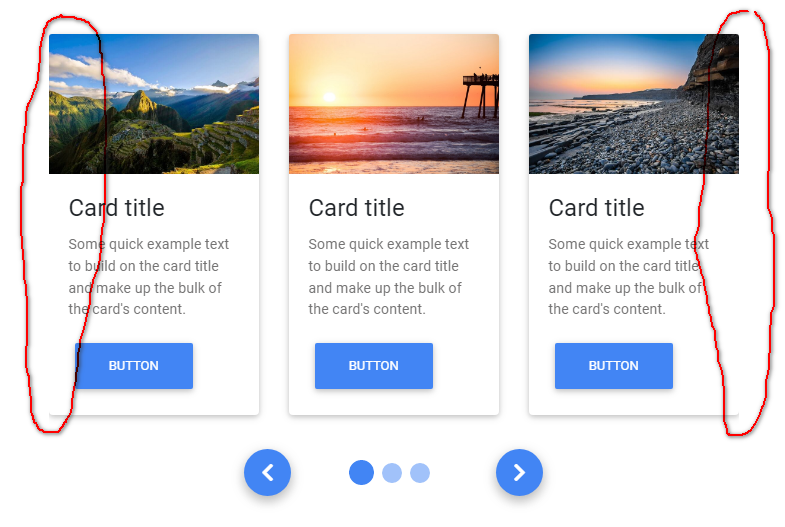
As you can see, there is a border around each block.
On the first, the left shadow cannot be seen, on the third slide the right shadow cannot be seen.
When I add a margin-left:-5px to the right <div >, I can see the shadow, but that is not a nice and clean code.
Anyone knows how I can modify the col-md-4 to show the shadow also on the left and right blocks?
CodePudding user response:
The issue is that the carousel-inner takes up the width of exactly 3 cards (and the space between), hence the shadow is there but is cut off. Your margin-left: -5px basically adjusts this, hence it works then.
However, yes, not that good a code. Simpler option, add a very little x-axis padding to carousel-inner, like add the class px-1 to it. The space between your cards will decrease by a pixel or 2, but your shadows will now be visible better.