I'm trying to change the color of the background. However, the background stays white even if I remove the background-color keeps showing me that the background color is white. To make sure that I'm changing the background I opened the style file in the browser but it still shows "background-color: white".
My code:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
After adding a background:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: #000;
}
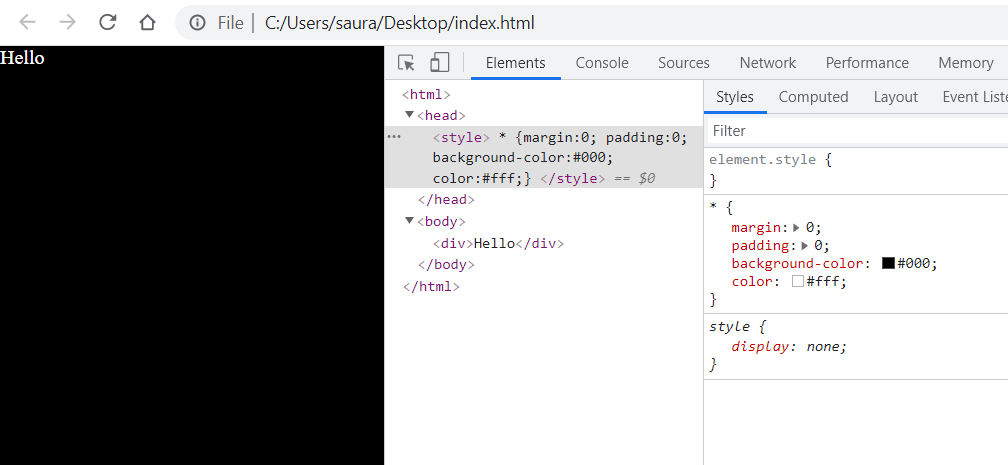
The code the browser shows:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: white;
}
Can someone explain why is this happening and how can I fix it.
CodePudding user response:
Try applying the background-color to the body, and not to the * (Universal Selector). The Universal Selector will apply the background-color to every element on the page, which might be breaking things.
If that doesn't work, make sure the css is linked to the HTML properly.
Example of applying background-color to the body
body {
background-color: #333;
}
/* The above css applies a dark gray background color to the body */
If all of the above doesn't work, add your HTML and CSS so I can help further diagnose the problem.
Good luck!
CodePudding user response:
It should provide the background-color:#000 as you have written. There is no problem in that. Try to write the same as in the <head>...</head> section. So that you confirm, whether the issue is not due to some external-css file you are adding.
Also, this issue seems awkward, as I too tried and the browser is able to map correctly whatever is written in the CSS file.
It doesn't matter if you are taking * selector or any other selector. It doesn't make sense, nor does it affect or overrides your CSS.