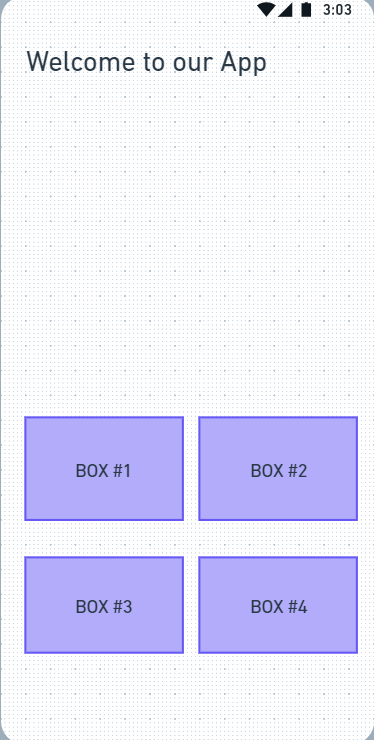
I want to create this type of layout where in the boxes are of equal shape and are arranged like this:
I have think of creating two Linear Layout with horizontal orientation where in I can fit the two boxes. Any help would be much appreciated.
Here is the code, I have written:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
....
<LinearLayout
android:id="@ id/share_app_row_one_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="32dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@ id/box_1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_marginEnd="46dp"
android:layout_height="wrap_content"
android:background="@color/blue"
android:text="Box #1"
android:textAllCaps="false"
android:textColor="@color/white"
/>
<Button
android:id="@ id/box_2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@color/blue"
android:text="Box #2"
android:textAllCaps="false"
android:textColor="@color/white"/>
</LinearLayout>
<LinearLayout
android:id="@ id/share_app_row_two_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="32dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/share_app_row_one_container">
<Button
android:id="@ id/box_3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_marginEnd="46dp"
android:layout_height="wrap_content"
android:background="@color/blue"
android:text="Box #3"
android:textAllCaps="false"
android:textColor="@color/white"
/>
<Button
android:id="@ id/box_4"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@color/blue"
android:text="Box #4"
android:drawableTint="@color/white"
android:textAllCaps="false"
android:textColor="@color/white"/>
</LinearLayout>
...
</androidx.constraintlayout.widget.ConstraintLayout>
But the boxes are not uniform.
CodePudding user response:
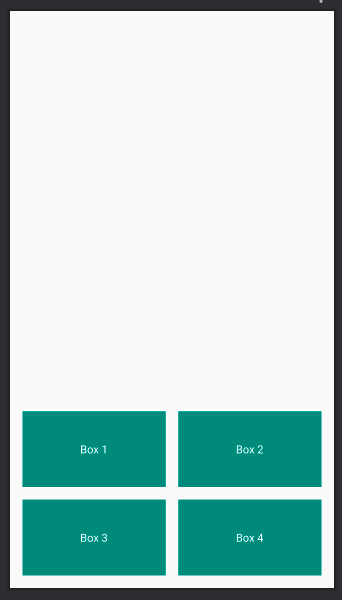
You can use the constraints to reach the goal:
And the code:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@ id/boxOneTextView"
android:layout_width="0dp"
android:layout_height="96dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="16dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:textColor="@android:color/white"
app:layout_constraintBottom_toTopOf="@id/boxThreeTextView"
app:layout_constraintEnd_toStartOf="@id/boxTwoTextView"
app:layout_constraintStart_toStartOf="parent"
tools:text="Box 1" />
<TextView
android:id="@ id/boxTwoTextView"
android:layout_width="0dp"
android:layout_height="96dp"
android:layout_marginStart="8dp"
android:layout_marginBottom="16dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:textColor="@android:color/white"
app:layout_constraintBottom_toTopOf="@id/boxFourTextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/boxOneTextView"
tools:text="Box 4" />
<TextView
android:id="@ id/boxThreeTextView"
android:layout_width="0dp"
android:layout_height="96dp"
android:layout_marginEnd="8dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/boxFourTextView"
app:layout_constraintStart_toStartOf="parent"
tools:text="Box 3" />
<TextView
android:id="@ id/boxFourTextView"
android:layout_width="0dp"
android:layout_height="96dp"
android:layout_marginStart="8dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/boxThreeTextView"
tools:text="Box 4" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
You can also set a drawable like this:
<TextView
android:id="@ id/box_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:drawableLeft="@drawable/box_ic"
android:text="Item 0"/>