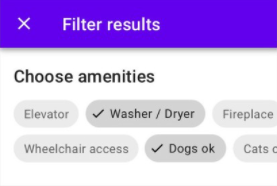
I'm building a custom chip in Jetpack Compose and I want to obtain the following look (regarding colors):
What grey colors are those? I've seen them all over material.io. And I assume that the first chip is obtained by applying some alpha modifier over the "original" chip. If so, how would I do it? And what would be the conventional alpha value to achieve this disabled look?
CodePudding user response:
Use Modifier#alpha
Set Alpha to 1.0f when the chip is selected, 0.5f otherwise
MyChip(modifier = Modifier.alpha(if (isSelected) 1.0f else 0.5f))
CodePudding user response:
class ChipScreenActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ChipPreviewScreen()
}
}
}
@Composable
fun ChipPreviewScreen() {
Surface(
modifier = Modifier.fillMaxSize()
) {
Row(
modifier = Modifier.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center
) {
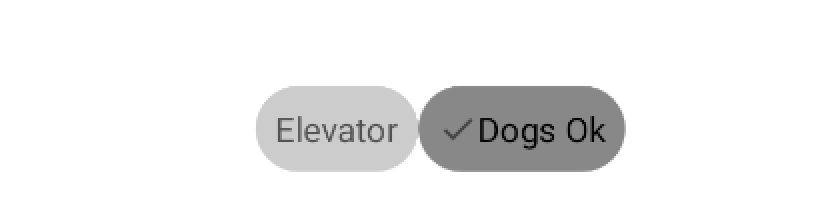
Chip("Elevator", false)
Chip("Dogs Ok", true)
}
}
}
@Composable
fun Chip(name: String, status: Boolean) {
Box(
modifier = Modifier
.clip(RoundedCornerShape(50.dp))
.wrapContentWidth()
.background(
if (status) Color.Gray else Color.LightGray
)
){
Row (
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center,
modifier = Modifier.padding(8.dp)
){
if (status){
Icon(
Icons.Filled.Check,
modifier = Modifier.size(16.dp),
contentDescription = null,
tint = Color.DarkGray
)
}
CompositionLocalProvider(LocalContentAlpha provides (if (status) 1f else ContentAlpha.medium)) {
Text(text = name)
}
}
}
}
@Preview(showBackground = true)
@Composable
fun ChipPreview() {
ChipPreviewScreen()
}