The Code is confidential so I cant show much but I'll demostrate with an example here:
ExpendedPanel(
expanded: Container(
child: Column(
children: [
SingleChildScrollView(
child: Row(
children: [
Text()
]
)
)
]
)
)
)
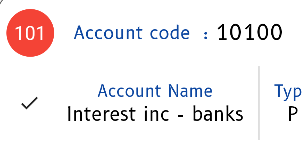
I have this Expanded panel that expands when clicked, with data on the panel, I want to add a button on the left side of the row that stays unscrollable even if I scroll the data left and right like below: (See the tick button next to the account name? I want the button to not scroll along if I scroll the account name part)
Failed attempts:
- Tried to add Stack insdie the singleChildScrollView and outside of it: hasSize() error.
- Tried to put it as a child of a parent row (row -> button, Scroll), cannot scroll, gets overriden by the expandable's slide feature.
CodePudding user response:
Try this:
change SingleChildScrollView(Row to
ListView(
scrollDirection: Axis.horizontal,
physics: NeverScrollableScrollPhysics(),
children:[
]
CodePudding user response:
just change the scrollphysics of any scrollable widget to never scroll physics and your widget is now not scrollable ..
hope this works for you
CodePudding user response:
use ListView instead of Row
ListView(
scrollDirection: Axis.horizontal,
physics: NeverScrollableScrollPhysics(),
children: <Widget> [
// your widgets
])