I am trying to recreate a floating navigation bar from my swift app in flutter. For some reason, using the code below, there is still no borderRadius in th UI. I've tried changing colors, making the container transparent, and even using a container with boxDecoration. Nothing is adding a borderRadius to the UI. Are navigation bars not allowed to have a borderRadius in flutter? Here is my code:
class MyHome extends StatefulWidget {
const MyHome({Key? key}) : super(key: key);
@override
_MyHomeState createState() => _MyHomeState();
}
class _MyHomeState extends State<MyHome> with SingleTickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 5, vsync: this);
}
@override
void dispose() {
super.dispose();
_tabController.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: TabBarView(
children: [
HomeScreen(),
HomeScreen(),
HomeScreen(),
HomeScreen(),
HomeScreen()
],
controller: _tabController
),
bottomNavigationBar: Container(
color: Colors.transparent,
padding: EdgeInsets.all(15),
child: ClipRRect(
clipBehavior: Clip.hardEdge,
borderRadius: BorderRadius.circular(50.0),
child: Container(
color: Colors.transparent,
child: TabBar(
labelColor: Colors.teal[200],
unselectedLabelColor: Colors.blueGrey,
indicator: UnderlineTabIndicator(
borderSide: BorderSide(color: Colors.teal),
insets: EdgeInsets.fromLTRB(50, 0, 50, 40)
),
indicatorColor: Colors.teal,
tabs: [
Tab(icon: Icon(Icons.home_outlined)),
Tab(icon: Icon(Icons.explore_outlined)),
Tab(icon: Icon(Icons.camera_alt_outlined)),
Tab(icon: Icon(Icons.movie_outlined)),
Tab(icon: Icon(Icons.person_outline))
],
controller: _tabController),
),
),
),
);
}
CodePudding user response:
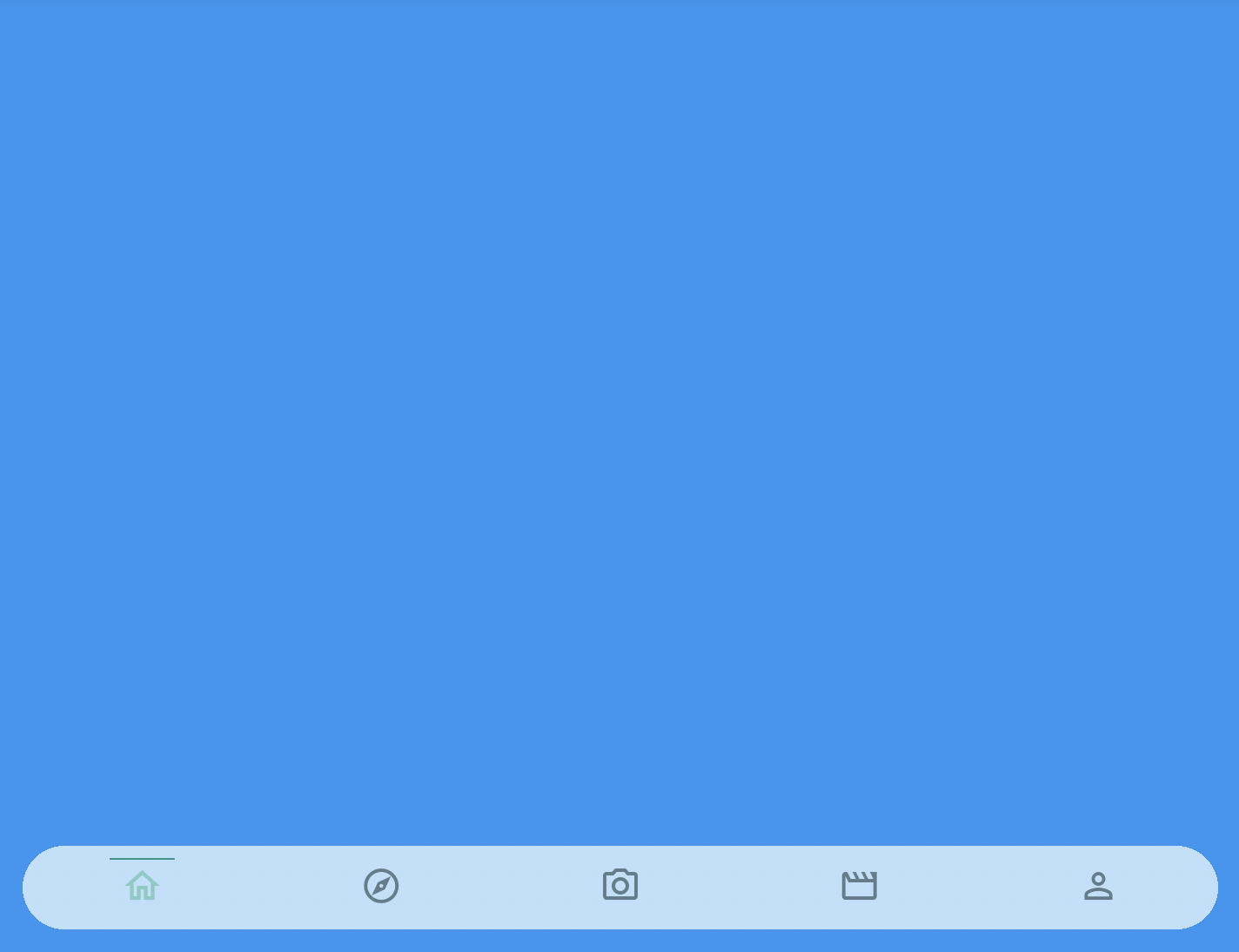
I tried with your code by changing the outermost Container's color to Colors.transparent and this is the outcome I got. Is this the outcome of floating navigation bar that you are expecting? Perhaps you need to change the Scaffold's backgroundColor to have a better view of the border radius.