I tried to look for a way of customising my bottom navigation bar as seen in the image.

I still cannot get the exact look. I am able to highlight the Icon with the blue box around it when its selected but not with label. is there a way to achieve this or to approach differently ? glad if someone can help with a code snippet.
CodePudding user response:
Try below code hope its helpful to you. Refer floating_bottom_navigation_bar package 
CodePudding user response:
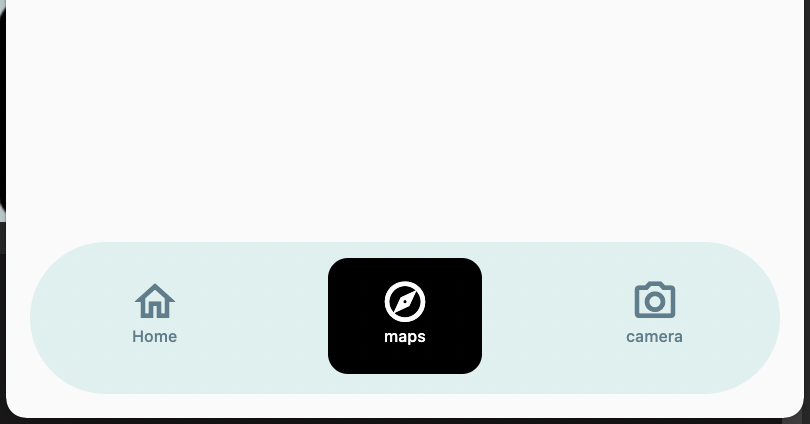
Here's my simple solution without any third party package, You can customize this widget, I am sure there's a lot of scope for improvement. Hope this gives you an idea on How to move further.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget>
with SingleTickerProviderStateMixin {
int _selectedIndex = 0;
static const TextStyle optionStyle =
TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _bodyView = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
late TabController _tabController;
@override
void initState() {
// TODO: implement initState
super.initState();
_tabController = TabController(vsync: this, length: 3);
}
Widget _tabItem(Widget child, String label, {bool isSelected = false}) {
return AnimatedContainer(
margin: EdgeInsets.all(8),
alignment: Alignment.center,
duration: const Duration(milliseconds: 500),
decoration: !isSelected
? null
: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.black,
),
padding: const EdgeInsets.all(10),
child: Column(
children: [
child,
Text(label, style: TextStyle(fontSize: 8)),
],
));
}
final List<String> _labels = ['Home', 'maps', 'camera'];
@override
Widget build(BuildContext context) {
List<Widget> _icons = const [
Icon(Icons.home_outlined),
Icon(Icons.explore_outlined),
Icon(Icons.camera_alt_outlined)
];
return Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Sample'),
),
body: Center(
child: _bodyView.elementAt(_selectedIndex),
),
bottomNavigationBar: Container(
height: 100,
padding: const EdgeInsets.all(12),
child: ClipRRect(
borderRadius: BorderRadius.circular(50.0),
child: Container(
color: Colors.teal.withOpacity(0.1),
child: TabBar(
onTap: (x) {
setState(() {
_selectedIndex = x;
});
},
labelColor: Colors.white,
unselectedLabelColor: Colors.blueGrey,
indicator: const UnderlineTabIndicator(
borderSide: BorderSide.none,
),
tabs: [
for (int i = 0; i < _icons.length; i )
_tabItem(
_icons[i],
_labels[i],
isSelected: i == _selectedIndex,
),
],
controller: _tabController),
),
),
),
);
}
}