I displayed the svg logo using the Next.js Image tag.
import Image from "next/Image"
export default function Home() {
return (
<div>
<Image width={32} height={32} src="/logo.svg"></Image>
</div>
)
}
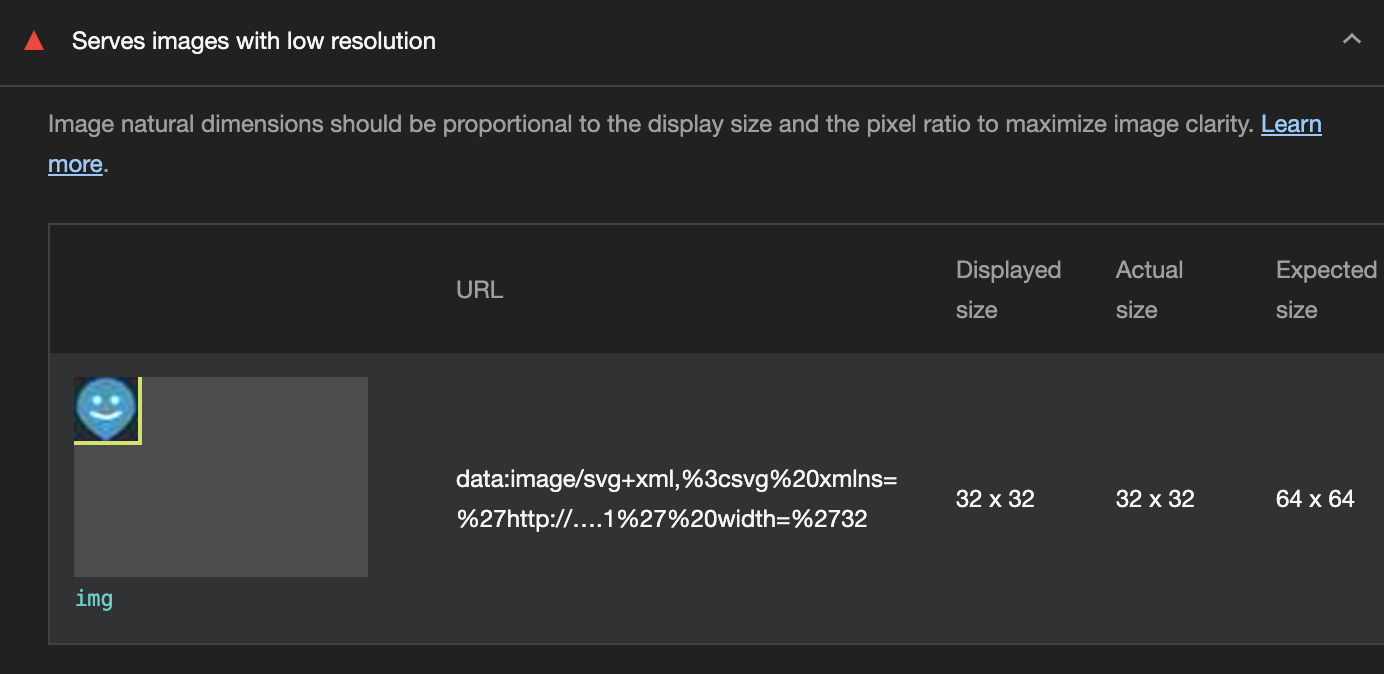
Then when I used lighthouse to get a report on the page,
I got a warning saying "Serves images with low resolution".
Also, if you try setting both the width and height to 1024px,
this warning will disappear. How can I get rid of this warning even with 32px?
CodePudding user response:
This looks to be a bug and can be safely ignored (and a good one to report in the Lighthouse repository).
Other than changing the image dimensions to be larger on screen (which obviously is not something you are likely to want to do as it will affect the design) there is no course of action you could take to rectify this.
The bug is that it is treating a SVG like a raster image and treating it like it has a resolution.
Perhaps if you really want to fix it you could regenerate the SVG with a viewbox that is larger and scale the SVG accordingly. This will have no impact on the SVG itself but could remove the error if it bothers you.
Also something to note, this will not affect your score, this is a "diagnostic" suggestion meant to help you identify potential problems, not an item that is weighted in the scoring.